Sebelumnya kita sudah belajar membuat aplikasi sederhana pada Android. Sekarang kita melangkah ke aplikasi yang lebih menarik, yaitu aplikasi yang sudah menggunakan beberapa object view groups dan view.
Pada Android layout memegang peranan penting terutama pada user interface. Dalam layout biasany didalamnya terdiri dari satu atau lebih objek view sehingga dapatlah disebut Layout adalah View Group.
Ada beberapa layout yang berlaku di android.
Linear Layout
Linear Layout sesuai dengan namanya digunakan untuk menyusun view sacara linear vertical atau horizontal.
Agar Lebih memahaminya mari kita buat satu project yang menggunakan linear layout, Kali ini projectnya kita buat dengan menggunakan Android Studio
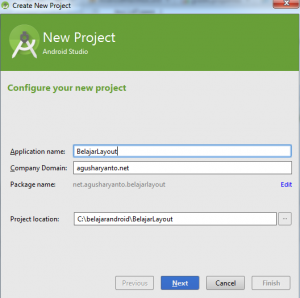
1. Buka Android Studio lalu buat New Project.
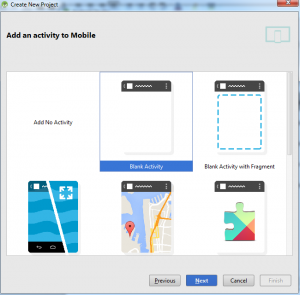
Klik Next
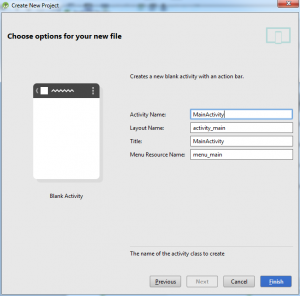
Klik Next sampai muncul jendela ini
Setelah klik Finish maka secara otomatis project kita tercreate.
2. Edit layout activity_main.xml lalu ketukan kode berikut
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="${packageName}.${activityClass}">
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:text="Merah"
android:gravity="center_horizontal"
android:background="#aa0000"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="Hijau"
android:gravity="center_horizontal"
android:background="#00aa00"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="Biru"
android:gravity="center_horizontal"
android:background="#0000aa"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="Kuning"
android:gravity="center_horizontal"
android:background="#aaaa00"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:text="Baris Satu"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<EditText android:id="@+id/EditText1"
android:text="Baris Dua"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<Button android:id="@+id/Button1"
android:text="Baris Tiga"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="Baris Empat"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
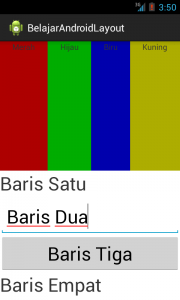
Coba perhatikan kita ada tiga tag LinearLayout.
- LinearLayout yang paling luar android:orientation diset vertical, yang berarti setiap view atau layout yang berada didalamnya akan disusn secara vertical.
- LinearLayout yang kedua berada didalam LinearLayout yang diluar, android:orientation diset horizontal , yang berarti setiap view atau layout yang berada didalamnya akan disusun secara horizontal
- Linear Layout yang ketiga juga berada didalam LinearLayout yang diluar, android:orientation diset vertical yang berarti setiap view atau layout yang berada didalamnya akan disusun secara vertical
LinearLayout yang paling luar bisa disebut parent dari LinearLayout yang kedua dan ketiga.
Disini kita juga mulai dikenalkan dengan beberapa tag baru yang masuk kedalam golongan view
| Tag | Fungsi |
| TextView | Untuk menampilkan Text dalam bentuk label |
| EditText | Untuk Menampilkan Inputan Text |
| Button | Digunakan untuk menampilkan button atau tombol. |
Diatas juga terlihat properti-properti (Kalau kita biasa dengan HTML ini bisa disebut Atribut dan CSSnya) yang melekat pada masing-masing view.
| Property (Atribut) | fungsi |
| android:id | Menetapkan id dari suatu view |
| android:text | Menetapkan isi text yang akan ditampilkan |
| Property (CSS) | fungsi |
| android:textSize | Menetapkan besar ukuran huruf |
| android:layout_width | Menetapkan lebar dari suatu view |
| android:layout_height | Menetapkan tinggi dari suatu view |
| android:layout_weight | Menunjukkan berapa banyak ruang ekstra dalam LinearLayout akan dialokasikan ke tampilan yang terkait dengan LayoutParams. |
| android:gravity | Menentukan tempat object/view pada suatu layout |
Agar lebih memahami fungsi dari property-property diatas cobalah baca javadoc android pada situs developer.andorid.com dan coba rubah nilainya.
3. Buku File MainActivity.java, disini akan terlihat bahwa layout yang digunakan pada activity ini adalah activity_main.xml
package net.agusharyanto.belajarlayout;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
4. Sekarang mari kita run projectnya
Gimana mudah bukan, Nantikan lanjutan tentang belajar layout bagian 2
Regards
Agus Haryanto
Pembicara Seminar Android.
Freelance Developer





Great tutorial about layouting in android programming
a href=”http://terbaikandroid.blogspot.com/2015/04/aplikasi-kamera-android-seperti-kamera.html”>android camera SLR
game simulasi
game android petualangan
aplikasi untuk bisnis android
aplikasi untuk menjaga keamanan
kayaknya seru kalau bisa bikin aplikasi android sendiri. Nice share Mas!
Ilmunya bermanfaat nih, terima kasih…..ditunggu programming android lainnya.
Setuju sama yang di atas, bakalan seru kayanya bikin aplikasi android sendiri!
Android studio saya kenapa ya kalau di run kok muncul pesan failed to complete gradle execution
thanks gan buat informasinya kebetulan ane sedang cari trik ini
artikelnya sangat membantu kak
my blog