Jumpa lagi dengan Agus Haryanto dalam seri tutorial android. Pada tutorial yang lalu, kita telah membahas tentang bagaimana cara memainkan file suara. Dan disana kita diberi tantangan untuk mengembangkan aplikasi tersebut dengan menambahkan gambar / picture.
Sebetulnya dalam http://developer.android.com dan http://mobiforge.com sudah ada tutorial, tetapi bagi yang baru mendalami dunia programming mungkin akan ada yang mengalami kesulitan untuk memahami tutorialnya. Untuk itu saya akan berusaha membuat tutorial menampilkan gambar diandroid yang mudah dipahami dan menarik.
Gambar dalam aplikasi memegang peranan penting. coba and bayangkan kalau windows anda isinya hanya button dan teks tanpa gambar, tentunya akan tidak menarik. Bagaimana juga apabila di HP anda menu-menunya hanya teks ?. Gambar juga membantu pengguna memahmi fungsi dari aplikasi.
Penasaran ingin tahu menampilkan gambar diandroid ? Mari kita buat bersama-sama
Galery Buah-buahan yang tentu saja isinya adalah gambar buah-buahan. Untuk itu kita harus siapkan gambar buah-buahan yang akan kita gunakan.
Sekarang mari kita buat aplikasinya, seperti biasa buka senjata kita yaitu eclipse. Lalu ikuti langkah-langkah dibawha ini:
1. Buat Project dengan Nama GalleryBuah
2. setelah project tercreate maka secara otomatis android membentuk 3 file yaitu :
- main.xml
- string.xml
- ShowGallery.java
3. Edit main.xml lalu isikan kode berikut
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Gambar Buah-buahan" />
<Gallery
android:id="@+id/gallery1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/image1"
android:layout_width="320px"
android:layout_height="250px"
android:scaleType="fitXY" />
</LinearLayout>
Disini terlihat 2 tag baru yaitu <Gallery> untuk menampilkan Galleri dan <ImageView> untuk menampilkan gambar.
5. pada directory values, buat file attrs.xml yang berfungsi sebagi referensi style gallery
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Gallery1">
<attr name="android:galleryItemBackground" />
</declare-styleable>
</resources>
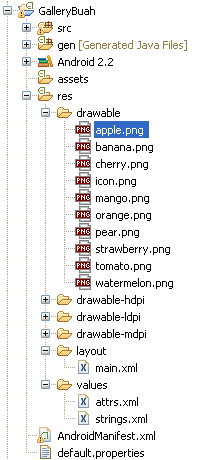
5. pada directory res buat directory drawable lalu letakkan file-fle gambar buah-buahan pada directory tersebut
Disini sudah terlihat ada 8 file gambar buah diluar file icon.png
6. Sekarang mari kita edit otak dari aplikasi kita yaitu ShowGallery.java
package com.agus.gallery;
import android.app.Activity;
import android.content.Context;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class ShowGallery extends Activity
{
//---Daftar Gambar yang ingin Ditampilkan---
Integer[] list_image = {
R.drawable.apple,
R.drawable.banana,
R.drawable.cherry,
R.drawable.mango,
R.drawable.orange,
R.drawable.pear,
R.drawable.watermelon
};
String[] fruit_name = {"Indonesia: Apel \nInggris: Apple","Indonesia:Pisang \nInggris:Banana","Indonesia: Ceri \nInggris: Cherry","Indonesia: Mangga \nInggris: Mango","Indonesia: Mangga \nInggris: Orange","Indonesia: Pir \nInggris: Pear","Indonesia: Semangka \nInggris: Water Melon"};
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Gallery gallery = (Gallery) findViewById(R.id.gallery1);
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemClickListener(new OnItemClickListener()
{
public void onItemClick(AdapterView parent,
View v, int position, long id)
{
Toast.makeText(getBaseContext(),
fruit_name[position],
Toast.LENGTH_SHORT).show();
}
});
}
public class ImageAdapter extends BaseAdapter
{
private Context context;
private int itemBackground;
public ImageAdapter(Context c)
{
context = c;
//---setting the style---
TypedArray a = obtainStyledAttributes(R.styleable.Gallery1);
itemBackground = a.getResourceId(R.styleable.Gallery1_android_galleryItemBackground, 0);
a.recycle();
}
//---returns the number of images---
public int getCount() {
return list_image.length;
}
//---returns the ID of an item---
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
//---returns an ImageView view---
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = new ImageView(context);
imageView.setImageResource(list_image[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new Gallery.LayoutParams(150, 150));
imageView.setBackgroundResource(itemBackground);
return imageView;
}
}
}
Perhatikan pada code diatas terdapat inner class dengan nama ImageAdapter disinilah yang berfungsi
menampilkan gambar.
7. Edit AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.agus.gallery"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".ShowGallery"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="7" />
</manifest>
8. Seluruh code sudah selesai dikerjakan selanjutnya kita jalankan projectnya. Hasilnya tampilan pertamanya
9. Sentuh gambar buah pisang
Muncul Pesan Nama Buah Pisang dalam bahasa Inggris dan Indonesia.
Wow ternyata kita mampu membuat Gallery buah yang bisa digunakan untuk edukasi pengenalan bahasa inggris untuk anak-anak.
Dan dengan ini anak-anak akan lebih cepat mengerti, Wah lebih bagus lagi lengkapilah dengan suara.
Tutorial Suara sudah, tutorial gambar sudah, Harusnya sudah bisa membuat aplikasi ditantangan Tutorial Android Play Sound di Android
Jika baru mulai belajar android dianjurkan untuk membaca tutorial Aplikasi Android Sederhana - Menghitung Luas Persegi Panjang
Semoga Bermanfaat
Agus Haryanto
sumber:





Mohon izi pak… kalo menampilkan gambar yang diambil dari sdcard bagaimana ya?? mohon arahannya.. Terima kasih…
ada solusi lain nggak pak…kan widget gallery dah deprecated di jellybean
pak mau tnya, kalau mau buat ada suaranya begtu d klik gmn ya pak?
mas mau tnya, klo buat aplikasi menampilkan gambar yang bisa di zoom in/out gmn ya, kasih pencerahan
Mohon izi pak… kalo men-slide gambar untuk aplikasi komik bagaimana ya?? mohon arahannya.. Terima kasih…