Jumpa lagi dengan Agus Haryanto dalam seri tutorial Android, Sehubungan dengan banyaknya pertanyaan mengenai direction untuk googlemap diandroid, saya akan coba jawab dengan tutorial ini.
Aplikasi LBS tanpa fitur direction ibarat makan somai tanpa bumbu, untuk itu kita harus mengetahui cara menggambar direction pada googlemap android.
Sebetulnya jawaban bagaimana cara menggambar driving direction diandroid dapat kita lakukan dengan search melalui google. Dalam perjalanan pencarian ini, saya dapatkan jawabannya dari http://about-android.blogspot.com/2010/03/sample-google-map-driving-direction.html
Sejak tanggal 27 Juli 2012 direction dengan KML sudah tidak disupport googlesebagai laternatifnya silahkan kunjungi Tutorial Android GoogleMap Direction JSON
Pada tutorial kali ini saya tidak banyak merubah kode yang ada di link tersebut. Saya hanya merubah sedikit saja agar lebih mudah dimengerti. Mari kita mulai langkah-langkahnya.
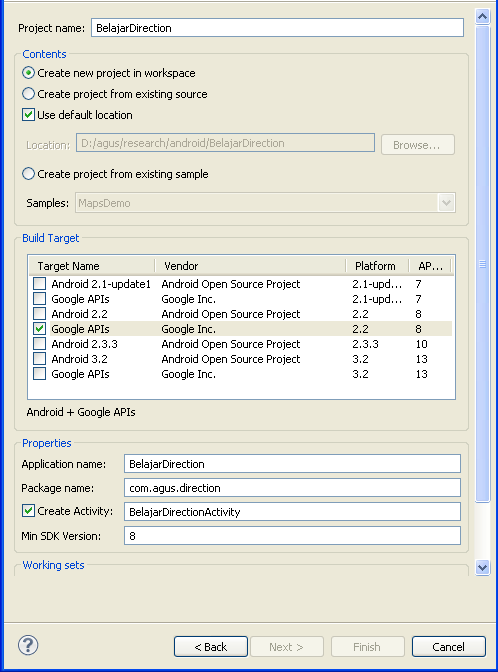
1. Buat Project baru isikan fieldnya seperti dibawah ini
2.. Kita siapkan layout untuk aplikasi kita, edit file main.xm
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.google.android.maps.MapView
android:id="@+id/mapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:enabled="true"
android:clickable="true"
android:apiKey="0bvY2ipiUvzSE4ybKkHjanqDBGKckFswnJuPw7A"
/>
<LinearLayout android:id="@+id/zoom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
3. Buat Class java baru lalu simpan dengan nama DirectionPathOverlay.java, lalu isikan dengan kode berikut.
package com.agus.direction;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Point;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapView;
import com.google.android.maps.Overlay;
import com.google.android.maps.Projection;
public class DirectionPathOverlay extends Overlay {
private GeoPoint gp1;
private GeoPoint gp2;
public DirectionPathOverlay(GeoPoint gp1, GeoPoint gp2) {
this.gp1 = gp1;
this.gp2 = gp2;
}
@Override
public boolean draw(Canvas canvas, MapView mapView, boolean shadow,
long when) {
// TODO Auto-generated method stub
Projection projection = mapView.getProjection();
if (shadow == false) {
Paint paint = new Paint();
paint.setAntiAlias(true);
Point point = new Point();
projection.toPixels(gp1, point);
paint.setColor(Color.GREEN);
Point point2 = new Point();
projection.toPixels(gp2, point2);
paint.setStrokeWidth(3);
canvas.drawLine((float) point.x, (float) point.y, (float) point2.x,
(float) point2.y, paint);
}
return super.draw(canvas, mapView, shadow, when);
}
@Override
public void draw(Canvas canvas, MapView mapView, boolean shadow) {
// TODO Auto-generated method stub
super.draw(canvas, mapView, shadow);
}
}
Class inilah yang nantinya akan menggambarkan direction (jalur) antara dua tempat, disini kita bisa menset warna untuk directionnya dengan perintah
paint.setColor(Color.GREEN);
Perintah diatas akan membuat warna directionnya hijau
Kita juga dapat mengatur tebal tipisnya garis direction dengan perintah
paint.setStrokeWidth(3);
Perintah diatas akan membuat ketebalan garis directionnya 3 pixel.
4. Sekarang Edit file BelajarDirectionActivity.java, isi dengan kode berikut
package com.agus.direction;
import java.net.HttpURLConnection;
import java.net.URL;
import javax.xml.parsers.DocumentBuilder;
import javax.xml.parsers.DocumentBuilderFactory;
import org.w3c.dom.Document;
import org.w3c.dom.Node;
import org.w3c.dom.NodeList;
import android.os.Bundle;
import android.util.Log;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapController;
import com.google.android.maps.MapView;
public class BelajarDirectionActivity extends MapActivity {
MapView myMapView = null;
MapController myMC = null;
GeoPoint geoPoint = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
myMapView = (MapView) findViewById(R.id.mapView);
geoPoint = null;
myMapView.setSatellite(false);
String ragunan = "-6.3039,106.8267"; //lat,lng ragunan
String tamanmini = "-6.29436,106.8859"; //lat,lng taman mini
String pairs[] = getDirectionData(ragunan, tamanmini);
String[] lngLat = pairs[0].split(",");
// STARTING POINT
GeoPoint startGP = new GeoPoint(
(int) (Double.parseDouble(lngLat[1]) * 1E6), (int) (Double
.parseDouble(lngLat[0]) * 1E6));
myMC = myMapView.getController();
geoPoint = startGP;
myMC.setCenter(geoPoint);
myMC.setZoom(14);
myMapView.getOverlays().add(new DirectionPathOverlay(startGP, startGP));
// NAVIGATE THE PATH
GeoPoint gp1;
GeoPoint gp2 = startGP;
for (int i = 1; i < pairs.length; i++) {
lngLat = pairs[i].split(",");
gp1 = gp2;
// watch out! For GeoPoint, first:latitude, second:longitude
gp2 = new GeoPoint((int) (Double.parseDouble(lngLat[1]) * 1E6),
(int) (Double.parseDouble(lngLat[0]) * 1E6));
myMapView.getOverlays().add(new DirectionPathOverlay(gp1, gp2));
//Log.d("xxx", "pair:" + pairs[i]);
}
// END POINT
myMapView.getOverlays().add(new DirectionPathOverlay(gp2, gp2));
myMapView.getController().animateTo(startGP);
myMapView.setBuiltInZoomControls(true);
myMapView.displayZoomControls(true);
}
@Override
protected boolean isRouteDisplayed() {
// TODO Auto-generated method stub
return false;
}
private String[] getDirectionData(String srcPlace, String destPlace) {
String urlString = "http://maps.google.com/maps?f=d&hl=en&saddr="
+ srcPlace + "&daddr=" + destPlace
+ "&ie=UTF8&0&om=0&output=kml";
//Log.d("URL", urlString);
Document doc = null;
HttpURLConnection urlConnection = null;
URL url = null;
String pathConent = "";
try {
url = new URL(urlString.toString());
urlConnection = (HttpURLConnection) url.openConnection();
urlConnection.setRequestMethod("GET");
urlConnection.setDoOutput(true);
urlConnection.setDoInput(true);
urlConnection.connect();
DocumentBuilderFactory dbf = DocumentBuilderFactory.newInstance();
DocumentBuilder db = dbf.newDocumentBuilder();
doc = db.parse(urlConnection.getInputStream());
} catch (Exception e) {
}
NodeList nl = doc.getElementsByTagName("LineString");
for (int s = 0; s < nl.getLength(); s++) {
Node rootNode = nl.item(s);
NodeList configItems = rootNode.getChildNodes();
for (int x = 0; x < configItems.getLength(); x++) {
Node lineStringNode = configItems.item(x);
NodeList path = lineStringNode.getChildNodes();
pathConent = path.item(0).getNodeValue();
}
}
String[] tempContent = pathConent.split(" ");
return tempContent;
}
}
Disini kita akan menampilkan direction dari Kebun Binatang Ragunan ke Taman Mini Indonesia Indah.
Perhatikan Method getDirectionData. Method inilah yang menjadi otak untuk mendapatkan data titik koordinat yang akan dijadikan panduan untuk menggambar direction
5. Jangan lupa kita harus menambahkan permission untuk INTERNET pada file AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.agus.direction"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="8" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<uses-library android:name="com.google.android.maps" />
<activity android:name=".BelajarDirectionActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
</manifest>
6. Sekarang mari kita run programnya.
Wow, Jalur Directionnya berhasil tergambar di map dengan warna hijau. Coba mainkan perintah kode paint.setColor pada file DirectionPathOverlay.java untuk merubah-rubah warna jalurnya.
Directionnya sudah tergambar tapi kok tidak ada markernya yah. Nah pada bagian akhir tutorial kali ini para pembaca dan penggemar setia blog ini saya kasih tantangan untuk menambahkan marker pada titik ragunan dan titik taman mini.
Semoga Bermanfaat
Salam Hangat
Agus Haryanto
sumber
http://about-android.blogspot.com/2010/03/sample-google-map-driving-direction.html



Google map Mas …
sy liat skarang google maps di android bisa dinavigasi,,tolong tutornya mas !!
mas saya pake eclipse indigo kok file xml nya nggak ada ya?
@dome, harusnya ada, kalau itu memang project android
om mohon bantuanya dunk, lho pengen nampilin direct dari tempat kita berada sekarang/mylocation ke tempat kita pengen tuju/endpoint…mylocation muncul otomatis sesuai tempat kita berada waktu itu..:-)
Source Code bisa di pakai menggunakan Eclipse Juno tidak Mas??
Udah tak coba
Kok Force Close y mas
Mohon batuannya Mas, kalo buat polyline antara 2 koordinat tu caranya gmana ya Mas???
makasih banyak gan tutorialnya, ijin copas,, lengkap n keren ulasannya
Mas, bisa ga kalau mencari rutenya menggunakan algoritma djikstra atau algoritma A*, atau algoritma shorthest path yang lain?
thanks
Mas, bisa ga kalau mencari rutenya menggunakan algoritma djikstra atau algoritma A*, atau algoritma shorthest path yang lain?
thanks.
klo mau buat deteksi tmpat keberadaan kita, gmn.???
mas punya saya dah bener codingnya tapi kok tetep eror ya waktu di jalanin di emulator tu apanya ya
mas mau nanya..sy mau buat peta bencana di kota manado, gimana ya supaya pertama kali googlemaps di buka langsung menampilkan peta kota manado ?
Asskum,kalau startnya itu posisi kita berdiri skrg gmna ya?
@theiyoe, tangkap GPS dengan Location Manager lalu tampilkan dimap
gan setting AVDnya dong jelasin pas gw run stoped mulu 🙁
Tutorial Android Google Map Direction menggunakan html5 ada ga mas? mnta donk? klo boleh , kirimin za k email za, anjar_tid@yahoo.com
Mas kalo cara nya direction dari lokasi kita dengan GPS ke lokasi tujuan gimana?