Jumpa lagi dengan Agus Haryanto dalam seri tutorial Android. Location Based Service (LBS), Nampak terdengar hebat namanya ditelinga apa lagi kalau kita bisa membuat aplikasi yang memanfaatkan Location Based Service. Dari pembaca blog ini mungkin ada yang merasa kagum dengan kemampuan FourSquare yang dapat mengetahui kita checkin digedung apa, mall apa atau restoran apa. Atau dengan aplikasi toresto, aplikasi local android buatan anak bangsa yang mampu memberikan kita infrormasi restoran atau rumah makan yang dekat dengan posisi kita.
• Anda pernah melihat status teman anda di facebook “Check In @Plaza Semanggi”
• Anda pernah coba aplikasi yang menunjukkan posisi kita sekaligus tempat-tempat yang dekat dengan kita
• Semua itu bisa dibilang termasuk golongan Location Based Service (LBS)
Saya juga bertanya-tanya kok bisa yah aplikasi mereka memberikan informasi seperti itu ?
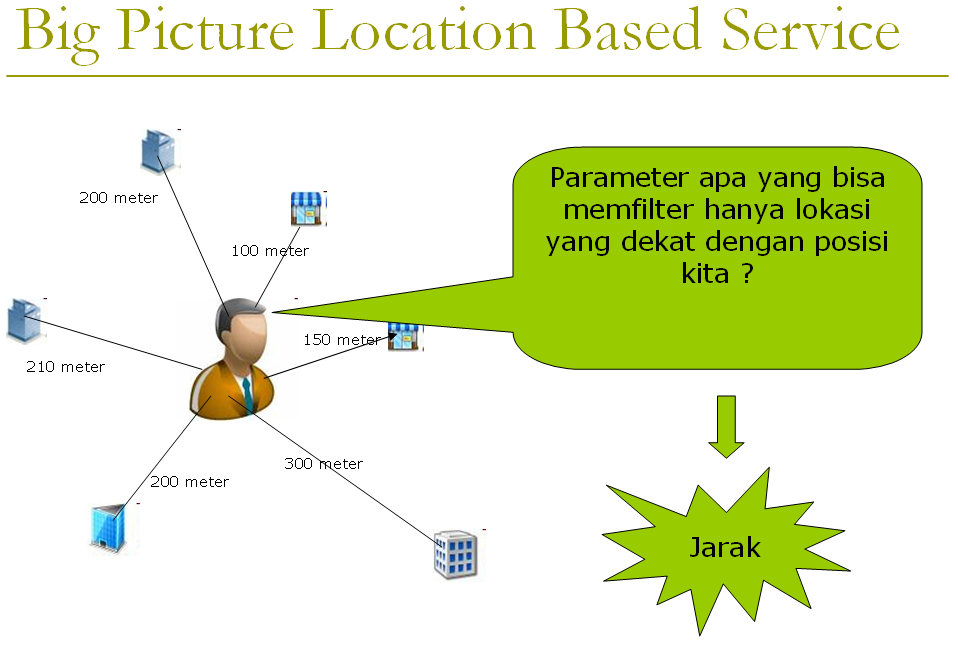
Untuk menjawab pertanyaan itu saya coba buatkan gambar konsep aplikasi LBS
Dari gambar diatas antara kita dengan lokasi-lokasi disekitar kita terdapat jarak, ada yang 200m atau 210m atau 100m dan lainnya. Jadi sudah jelaskan yang dijadikan parameter untuk aplikasi LBS adalah jarak dari posisi kita berada ke lokasi-lokasi di sekitar kita.
Tapi kenapa kok mereka bisa tahu yah nama lokasinya dengan benar, itu karena mereka mempunyai bank data yang menyimpan koordinat lokasi berserta namanya.
Jadi untuk membuat sebuah aplikasi LBS minimal harus mempunyai kemampuan untuk
- Dapat mengetahui koordinat posisi kita
- Punya bank data atau dapat mengakses bank data yang menyimpna data koordinat lokasi dan informasi mengenai lokasi tersebut
- Dapat Menghitung jarak antara posisi kita dengan sebuah lokasi.
- Dapat Menampilkannya menjadi informasi yang bisa dibaca user contohnya kedalam Map (Google Map)
Jadi secara singkat Algoritma Aplikasi LBS adalah
- Dapatkan koordinat posisi kita melalu GPS
- Tetapkan Lokasi-lokasi yang ingin kitampilkan difilter berdasarkan jarak
- Gambar Posisi kita dan Lokasi-lokasi terdekat dalam map
Oke langsung saja kita praktekan, Pada Training Bootcamp IndosatM2 sabtu kemarin kami membuat aplikasi LBS Rumah makan padang disekitar ku.
Berikut Langkah-langkahnya
- Buat Projectnya, ikuti inputan seperti dibawah ini.
2. setelah project tercreate maka secara otomatis android membentuk 3 file yaitu :
- main.xml
- string.xml
- TunjukLokasiBeraksi.java
3. Agar Kita dapat melihat posisi kita pada map maka kita harus menandakan dengan dengan gambar atau icon, dalam dunia google map ini disebut marker. Untuk itu kita perlu meletakkan file gambar untuk marker (marker.png) di directory res/drawable dan kita juga file gambar untuk bangunan disekitar kita
4. Edit main.xml lalu isikan kode berikut
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.google.android.maps.MapView
android:id="@+id/mapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:enabled="true"
android:clickable="true"
android:apiKey="Key Google Map"
/>
</RelativeLayout>
Disini untuk menampilkan MAPnya kita menggunakan tag com.google.android.maps.MapView,
sedangkan untuk Layoutnya adalah Relative Layout
Untuk android:apiKey, isi dengan key Google Map yang telah kita buat dari tutorial sebelumnya
5. Untuk dapat melakukan menampilan Map Google Map dan Menangkap GPS dari satelit kita perlu menambahkan <uses-library> com.google.android.maps dan <uses-permission> INTERNET, ACCESS_FINE_LOCATION, ACCESS_COARSE_LOCATION nya melalui file AndroidManifest.xml , buka file AndroidManifest.xml lalu ketikkan seperti kode berikut :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.agus.map.lok"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="7" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<uses-library android:name="com.google.android.maps" />
<activity android:name=".TunjukLokasiBeraksi"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission>
</manifest>
6. Sekarang Mari kita buat class Lokasi.java sebagai template object untuk menyimpan data
lokasi bangunan, pada project ini adalah rumah makan padang
package com.agus.map.lok;
public class Lokasi {
public double lat = 0;
public double lng = 0;
public int category = 0;
public String lokname = "";
public Lokasi(double plat, double plng, int pcategory, String sname) {
this.lat = plat;
this.lng = plng;
this.category = pcategory;
this.lokname = sname;
}
}
7. Buat Class Baru dengan nama MyItemizedOverlay.java funngsi untma class
ini adalah untuk marker (icon penunjuk posisi kita pada Map dan
lokasi rumah makan padang disekitar kita)
package com.agus.map.lok;
import java.util.ArrayList;
import java.util.List;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.graphics.Canvas;
import android.graphics.drawable.Drawable;
import com.google.android.maps.ItemizedOverlay;
import com.google.android.maps.MapView;
import com.google.android.maps.OverlayItem;
public class MyItemizedOverlay extends ItemizedOverlay {
private ArrayList<OverlayItem> items = new ArrayList<OverlayItem>();
private Drawable marker;
private Context mContext;
public MyItemizedOverlay(Drawable defaultMarker) {
super(defaultMarker);
// items = new ArrayList();
marker = defaultMarker;
}
public MyItemizedOverlay(Drawable defaultMarker, Context context) {
super(boundCenterBottom(defaultMarker));
mContext = context;
}
@Override
protected OverlayItem createItem(int index) {
return (OverlayItem) items.get(index);
}
@Override
public int size() {
return items.size();
}
/*
* (non-Javadoc)
*
* @see
* com.google.android.maps.ItemizedOverlay#draw(android.graphics.Canvas,
* com.google.android.maps.MapView, boolean)
*/
@Override
public void draw(Canvas canvas, MapView mapView, boolean shadow) {
super.draw(canvas, mapView, shadow);
// boundCenterBottom(marker);
}
public void addItem(OverlayItem item) {
items.add(item);
populate();
}
@Override
protected boolean onTap(int index) {
OverlayItem item = items.get(0);
AlertDialog.Builder dialog = new AlertDialog.Builder(mContext);
dialog.setTitle(item.getTitle());
dialog.setMessage(item.getSnippet());
dialog.setPositiveButton("Close", new OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
arg0.dismiss();
}
});
dialog.show();
return true;
}
}
8. Sekarang Mari kita edit File TunjukLokasiBeraksi.java
package com.agus.map.lok;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.location.Location;
import android.location.LocationListener;
import android.location.LocationManager;
import android.os.Bundle;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapView;
import com.google.android.maps.Overlay;
import com.google.android.maps.OverlayItem;
/**
* Aplikasi ini untuk menampilkan lokasi posisi koordinat GPS
* kita saat ini Pada MAP dan bangunan disekitarnya
*
* @author Agus Haryanto
*/
public class TunjukLokasiBeraksi extends MapActivity {
private MapView mapView;
private LocationManager locManager;
private LocationListener locListener;
private ArrayList<Lokasi> list_lokasi = new ArrayList<Lokasi>();
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initLokasi();
initMap();
initLocationManager();
}
/**
* Initialize the map to the Data Location.
*/
private void initLokasi() {
list_lokasi.add(new Lokasi(-6.29826d, 106.82024d, 1,
"RM Padang Sari Mande"));
list_lokasi.add(new Lokasi(-6.28326d, 106.82324d, 2,
"RM Padang Sederhana"));
list_lokasi
.add(new Lokasi(-6.29326d, 106.83324d, 3, "RM Padang Garuda"));
}
/**
* Initialize the map to the LinearLayout.
*/
private void initMap() {
mapView = (MapView) findViewById(R.id.mapView);
mapView.displayZoomControls(true);
mapView.getController().setZoom(15);
}
/**
* Initialize the location manager.
*/
private void initLocationManager() {
locManager = (LocationManager) getSystemService(Context.LOCATION_SERVICE);
locListener = new LocationListener() {
// method ini akan dijalankan apabila koordinat GPS berubah
public void onLocationChanged(Location newLocation) {
tampilkanPosisikeMap(newLocation);
}
public void onProviderDisabled(String arg0) {
}
public void onProviderEnabled(String arg0) {
}
public void onStatusChanged(String arg0, int arg1, Bundle arg2) {
}
};
locManager.requestLocationUpdates(LocationManager.GPS_PROVIDER, 0,
1000, locListener);
}
/**
* This method will be called when current position changed is submitted via
* the GPS.
*
* @param newLocation
*/
protected void tampilkanPosisikeMap(Location newLocation) {
List<Overlay> overlays = mapView.getOverlays();
// first remove old overlay
if (overlays.size() > 0) {
for (Iterator iterator = overlays.iterator(); iterator.hasNext();) {
iterator.next();
iterator.remove();
}
}
// transform the location to a geopoint
GeoPoint geopoint = new GeoPoint(
(int) (newLocation.getLatitude() * 1E6), (int) (newLocation
.getLongitude() * 1E6));
GeoPoint myposition = geopoint;
Location locationA = new Location("point A");
Location locationB = new Location("point B");
locationA.setLatitude(geopoint.getLatitudeE6() / 1E6);
locationA.setLongitude(geopoint.getLongitudeE6() / 1E6);
// initialize icon
Drawable icon = getResources().getDrawable(R.drawable.marker);
icon.setBounds(0, 0, icon.getIntrinsicWidth(), icon
.getIntrinsicHeight());
// create my overlay and show it
MyItemizedOverlay overlay = new MyItemizedOverlay(icon, this);
OverlayItem item = new OverlayItem(geopoint, "My Location", "Lat:"
+ locationA.getLatitude() + "\nLng:" + locationA.getLongitude());
overlay.addItem(item);
mapView.getOverlays().add(overlay);
for (int i = 0; i < list_lokasi.size(); i++) {
geopoint = new GeoPoint((int) (list_lokasi.get(i).lat * 1E6),
(int) (list_lokasi.get(i).lng * 1E6));
locationB.setLatitude(geopoint.getLatitudeE6() / 1E6);
locationB.setLongitude(geopoint.getLongitudeE6() / 1E6);
double distance = locationA.distanceTo(locationB);
if (list_lokasi.get(i).category == 1) {
icon = getResources().getDrawable(R.drawable.shop);
} else if (list_lokasi.get(i).category == 2) {
icon = getResources().getDrawable(R.drawable.building);
}
else if (list_lokasi.get(i).category == 3) {
icon = getResources().getDrawable(R.drawable.store);
}
icon.setBounds(0, 0, icon.getIntrinsicWidth(), icon
.getIntrinsicHeight());
overlay = new MyItemizedOverlay(icon, this);
item = new OverlayItem(geopoint, list_lokasi.get(i).lokname, "Lat:"
+ list_lokasi.get(i).lat + "\nLng:"
+ list_lokasi.get(i).lng + "\n Jarak:" + distance+"m");
overlay.addItem(item);
mapView.getOverlays().add(overlay);
}
// move to location
mapView.getController().animateTo(myposition);
// redraw map
mapView.postInvalidate();
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}
Perhatikan method initLokasi(), pada method ini kita mendaftarkan data lokasi dari rumah makan padang.
Disini datanya bukan data benaran hanya contoh saja agar kita bisa membuktikan kerja Aplikasi ini
private void initLokasi() {
list_lokasi.add(new Lokasi(-6.29826d, 106.82024d, 1,
"RM Padang Sari Mande"));
list_lokasi.add(new Lokasi(-6.28326d, 106.82324d, 2,
"RM Padang Sederhana"));
list_lokasi
.add(new Lokasi(-6.29326d, 106.83324d, 3, "RM Padang Garuda"));
}
Pada method diatas kita menyimpan datanya ke sebuah ArrayList list_lokasi
Kalau ditablekan akan seperti ini
| Latitude | Longitude | Kategori | Nama |
| -6.29826 | 106.82024 | 1 | RM Padang Sari Mande |
| -6.28326 | 106.82324 | 2 | RM Padang Sederhana |
| -6.29326 | 106.83324 | 3 | RM Padang Garuda |
Yang penasaran untuk menampilkan marker pada googlemap dengan gambar yang berbeda-beda.
Perhatikan code ini
if (list_lokasi.get(i).category == 1) {
icon = getResources().getDrawable(R.drawable.shop);
} else if (list_lokasi.get(i).category == 2) {
icon = getResources().getDrawable(R.drawable.building);
}else if (list_lokasi.get(i).category == 3) {
icon = getResources().getDrawable(R.drawable.store);
}
Nah disini bangunan rumah makan padang akan tergambar dimap berdasarkan kategorinya
| Kategori | Gambar |
| 1 | |
| 2 | |
| 3 |
Oh ia salah satu syarat aplikasi LBS kan dia harus bisa menghitung jarak.
Nah ternyata android googlemap sudah menyediakan fungsi tersebut yaitu dengan menggunakan distanceTo
9. sekarang mari kita jalankan programnya. Bagi yang menggunakan emulator jangan lupa mainkan
Latitude dan longitudenya dari Emulator Control (DDMS) set Latitude = -6.298418 Longitude=106.82639
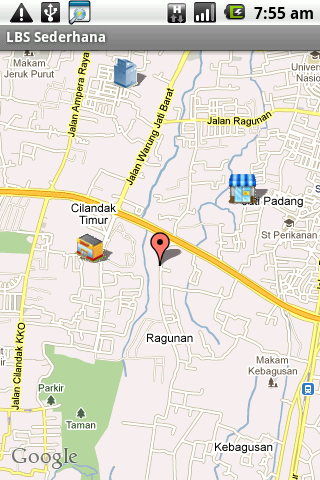
maka akan tampil seperti ini
Yang gambar balon merah adalah lokasi kita sedangkan yang lainnya adalah gambar bangunan disekitar kita
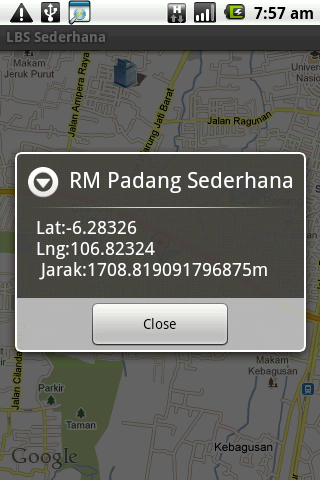
coba kita klik/sentuh salah satu bangunan yang paling jauh.
Akan muncul informasi Nama, latitude, longitude dan jarak bangunan tersebut dari posisi kita.
Disini dapat dilihat bahwa nama bangunan itu adalah RM Padang Sederhana dengan jarak 1708,8 m
dari posisi kita.
Nah cobalah klik bangunan lainnya untuk mendapatkan informasinya.
Pada saat ini lokasi bangunan yang ada disekitar kita belum kita filter jaraknya.
Salah satu yang disyaratkan dalam aplikasi LBS adalah filtering jarak. Sekarang mari kita coba buat filtering atau pembatasan lokasi yang muncul adalah lokasi yang jaraknya kirang dari 1000m.
Untuk itu tambahkan
If (distance <1000){
Dibawah code double distance = locationA.distanceTo(locationB);
Dan tambah kan {
diatas code mapView.getController().animateTo(myposition);
Kemudian mari kita run kembali aplikasinya. Maka sekarang yang terlihat hanya 2 bangunan saja.
Wah, tidak menyangkayah kita bisa membuat aplikasi LBS. Alhamdulillah 🙂
Sekarang kita sudah punya satu senjata lagi untuk buat aplikasi yang keren.
Pada aplikasi LBS selain aplikasi, data memegang peranan yang sangat penting, karma kalau tidak ada data adalah hal yang mustahil kita dapat membuat aplikasi LBS. buat para mahasiswa kesempatan nih selain sebagai pengembang kita juga dapat menjadi provider data. Cara yang sederhana adalah dari kumpulkan data bangunan lingkungan sekitar campus dulu.
Semoga Bermanfaat
Agus Haryanto
Sumber :
http://blogs.itemis.de/frey/2009/04/07/location-based-services-on-android-part-2/







kok petanya punya saya Pak g’ muncul pdahal saya udah punya key api map dr google dan udah saya Edit main.xml lalu isikan kode berikut:
kira2 masalahnya dimna Pak mohon penjelasannya… makasih sebelumnya mas … 🙂
Thank mas
thank
pak agus mau nnya klo ada 2 mrker d map mrker dr gps yg stu na lgi mrker statis konsep source code na kya LBS pnya pak agus..biar ps tmpil awal cntermap na d mrker yg statis gmna cra na pak agus? terima kasih
@Zulfikli,
aq juga pernah kena error kaya gitu…
di DDMS nya muncul error “Couldn’t get connection factory client”..
klo kaya gt harus install ulang sdk-nya supaya dapet debug.keystore(c://Program Files/user/.android) baru…
trus,, lebih baik di back up dlu datanya biar klo install ulangny bermasalah.. tinggal dicopy aja file2 selain debug.keystore-nya…
smoga membantu..
@zulkifli ,bantu sedikit
saya sebelmnya juga pernah kya gtu,, ksalahanya emang di key API map nya,, kalo masih nyimpan nomor “certifikat fingerprint (MD5):11:D0:e8……” yg kaya gtu, bisa coba di bikin lg Api keynya,, masuk ke http://code.google.com/android/maps-api-signup.html bwat bikin lg,, nanti dari kodenya di copy paste aja.. kalo di tulis sendiri bisa bisa salah,,
@mas Agus Haryanto
mas mau nanya nih mas,,,
mungkin gak mas dari aplikasi LBS ini kita bisa menggunakan fungsi GPS juga mas?,,
mas agus sya mau tanya,, kalau kita pakai zoom gimana supaya gambar yang kita marker ketika kita zoom lokasinya terlihat tidak berubah dari lokasi awal??
@yudha, Bukannya tutorial LBS ini sudah pakai GPS 🙂
mas, mau tanya dong. itu di tutorial yg bagian nomer 1 kan kita milih target. disitu tulisannye untuk vendor : google inc dengan API = 8. untuk mendapatkan dari vendor google.inc itu gimana ye? karena di eclipse saya belom ada yg seperti itu. apa itu berpengaruh misalnye saya memilih yg android 2.2 untuk targetnye? (atasnye google.inc) terima kasih
@mas Agus
mau tanya nih mas, saya juga punya masalah seperti mas zulkifi yang mapnya tidak muncul padahal saya sudah menyalakan GPS di android saya. apakah ada solusi lain? atau mungkin ada pengaruh sebab API yag digunakan masih versi 2? terima kasih sebelumnya 🙂
@mas Agus
maksud saya GPS tracking mas., hehehe… penunjuk arah kaya di iklan XL,, 😀
mas agus knp posisi saya waktu jalankan aplikasinya kok d antartika y mas?? 🙁
trima kasih
@kuchiki ,@yudha ,
Makasih banyak infonya mas…. lanjutkan terus mas diskusinya…
maaf mas mo tanya, method distanceTo ntu dapet hitungan jarakna berdasar hitungan jarak melalui jalan atau hanya hitungan garis langsung (ga lewat jalan, jadi hitung tabrak2 bangunan)??
satu lagi mas, misal nama gambar shop, building dan store saya ganti jadi gambar_1,gambar_2 dan gambar_3. dalam benak saya, biar ga terlalu menyita banyak tempat jadi pake perulangan gt. perkiraan coding yang da di benak saya :
//misal dari perkiraan jenis bangunan yang akan di pakai ada 10
jml_ged = 10;
for (int z=1; z <=jml_ged; z++){
if (list_lokasi.get(i).category == z) {
icon = getResources().getDrawable(R.drawable.gambar_z);
}
}
pengenna sesimple itu. tapi sudah saya coba, ternyata ga mo cze tidak ada nama file gambar_z, padahal yang saya maksud, z itu bernilai seperti pada perulangan. kira2 ada solusi yang bisa menggambarkan maksud dari sepenggal coding di atas?
@rin
*coba berpendapat secara logika*
menurut saya, kalo dilihat dari codingnya, “getDrawable(R.drawable.gambar_z);” itu diambil dari file R.java (*auto-generated file) yg sumbernya berada di folder res\drawable yg berisi FILE GAMBAR “gambar_z.jpg” <-contoh
yg berarti fungsi looping harus "men-generate file gambar", dan sepertinya fungsi tersebut gak bisa diterapkan di situ. 🙂
@mas Agus
mas, mau tanya: kalo mau diterapkan filterisasi melalui check button / radio button atau menu, diterapkannya dimana ya mas? jadi kita bisa menampilkan semua lokasi yg sudah diprogram, semisal kita berada lebih dari 1000m dari lokasi yg diprogram.
*berdasarkan kode: If (distance <1000){
mohon petunjuk penerapan pengkodean tombol atau menunya mas.
Makasih banyak, mas Agus.
iya mas, sama kayak riyadh di atas.
kalo mau masukin menu atau submenu ‘check button’
“public boolean onCreateOptionsMenu {}”
buat coding “If (distance <1000){}" posisinya ditaro di bagian mana ya mas Agus?
saya taro sebelum "public boolean isRouteDisplayed () {}" malah eror mas.
solusinya gimana mas?
terima kasih 🙂
@Mas Agus
Mas markerny malah muncul d’antartika pdhl ud d’set d’emulator control ltd n lng’ny d’jabar, solusiny itu gmn y mas ??
mau tanya, kenapa kok pas di ubah long sama lat nya di emulator control g ada mapnya yah??padahal kalo buat map g pake gps(long/lat di input di kodingan) selalu jalan mapnya,,,,,
mas agus, kalo biar realtime/tracking gimana ya??? maksudnya gpsnya follow pergerakan secara realtime… kalo ini kan ga realtime, user bergerak kordinatnya tetap, gak refresh..
THX.
Keren Gan…thx…:D
mas sya mau tanya.. gimana caranyaketika kita mendapatkan jarak dai rumah mkan itu terus kita pingin sorting lagi dan kita tampilkan berdasarkan jarak terdeat caranya gimana mas? jadi nampilinnya bukan maps, cuma text biasa…
bank,building,shop,marker tidak kelihatan…knp ya?
apakah jarak yang diukur berdasarkan jalan [jalan yang dibangun pemerintah] yang dilalui atau jarak dengan garis lurus antara si pengakses aplikasi dengan objek bang ??
Mas, jika kita ingin menambahkan fitur:
1. checkin
2. menampilkan jumlah pengguna di tempat rumah makan di LBS
3. menampilkan review rumah makannya
gimana mas? mohon tutorialnya?
@Mas Agus saya coba aplikasi tersebut persis sama kayak source code yang di tulis mas agus tapi setelah dijalankan di emulatornya muncul ” The Application LBBSSederhana has unexpectedly. Please try again ” mohon masukanya mas…. binggung yg salah pada apanya… terimaksih mas….
makasihh Pak aguss,, keren. semangat terus 🙂
mas, saya masih force close pdhl udh pake library kira kira kenapa itu ya?
om agus.. udah bisa di running.. muncul mapnya (map luar negeri)
nah setelah di tambahkan :
Untuk itu tambahkan
If (distance <1000){
Dibawah code double distance = locationA.distanceTo(locationB);
Dan tambah kan {
diatas code mapView.getController().animateTo(myposition);
Kemudian mari kita run kembali aplikasinya. Maka sekarang yang terlihat hanya 2 bangunan saja.
kemudian saya running..
nb: settingan Latitude dan longitudenya dari Emulator Control (DDMS) set Latitude = -6.298418 Longitude=106.82639
muncul nya seperti ini :
http://i.imgur.com/tw3e3.jpg
kenapa ya mastah ??
wah ternyata pas d coba di hape aplikasinya jalan om..
kesalahan pada emulator yg lemot sepertinya.. hihihi..
Thanks om tutorialnya.. sangat membantu ^^
pak mau tanya. misalnya saya ingin menampilkan data seperti rumah makan, tetapi bukan saya yang menginputkan. saya mengimport data rumah makan misal dari google map, apakah bisa pak? bisa kasih refrensi untuk saya belajar?
karena kalo kaya menginputkan manual, saya ambil contoh kasus memasukan data rumah makan di bandung. misalnya ada rumah makan ABC di daerah XYZ, tapi tidak saya inputkan, berarti tidak efektif dong.
mas, bisa gak aplikasi android ini yang mas di instal di hp Nokia E63 gw..
mohon pencerahan nya donk…
mas ko’ saya gak nampil ya maps nya ??
pdahal aplikasi ny ud jalan dan API key ny jg ud dimasukin itu knp ya ??
mhon pencerahan nya
@mas Agus
sebelumnya saya berterima kasih atas tutorial yang mas share, itu berguna banget buat mahasiswa kayak saya 🙂
saya mau nanya mas masalah lbs ini..
saat pertama kali run, program berjalan dengan baik tetapi koordinatnya entah dimana, maka dari itu saya set ulang ddms-nya seperti tutor diatas(lad & long), tetapi map-nya malah tidak tampil. yang tampil hanya marker-nya saja. itu masalahnya dimana ya mas? mohon pencerahannya mas agus 🙂
-regards, oree-
buat atas ane….
situ pake windows 7 gak??
@dimz iya mas, saya pake windows 7.. emang knp ya mas?
pak mau naya dong,,
kok di saya force close yak T_____T
mhn pencerahan yak,,
arigatou U.U
@Oree : coba situ aplikasinya dicoba di windows XP deh,,,,ane juga gitu kok kalo di windows 7, pas di XP lancar jaya,,,,
dimz: jadi selain di win xp gak bisa mas? supaya bisa gimana ya? :bingung
waduh ane g tau supaya bisa gmn, kalo ane sih lepinya dual, ada xp ada win 7 nya,,,,
mas agus saya telah mengikuti langkah demi langkah,tepapi pas saya runing, terdapat 1 error d clas MyItemizedOverlay.java
lebih tepatnya d line ini :
public void onClick(DialogInterface arg0, int arg1) {
mohon pencerahannya..
thx sebelumnya
punya saya jg error sperti pnya bro arie mas, mohon dijawab mas
@mas agus : mas aplikasinya sudah jalan, hanya yang muncul cuma MARKER nya saja, MAP nya tidak muncul, itu kenapa ya mas?? mohon pencerahannya mas. bales di sini boleh kirim email juga bisa di
hidayatgoodboy@yahoo.com
terima kasih
@mas Agus : Mau Tanya kok saya error ya pas di coba d run malah force close?? mohon bantuannya
ada tanda seru kuning di file MyItemizedOverlay.java baris
public class MyItemizedOverlay extends ItemizedOverlay {
dan baris
private Drawable marker;
dan pada file TunjukLokasiBeraksi.java
pada baris
for (Iterator iterator = overlays.iterator(); iterator.hasNext();) {
Keren !!
hidayat siddiq
mau donk share yg km cba, yg q ga mau muncul….
ane dah nyoba tpi ko crash ya???
lngsung minta force close gitu…
gara-gara bagian ItemizedOverlay ama yang Iterator sama kaya t4 kakak Eichiro Kun
wah bagus ni tutorialnya.. emm,, mau tanya ne mas Agus, kalo misal data koordinat lokasinya bukan disimpan dalam bentuk ArrayList tapi disimpan dalam suatu database gmn cara mengaksesnya mas?? Mohon share dong tutornya.. 🙂 trimakasih.. maturnuwun..
wah punya saya kok force close, knapa ya???
Slm.mw nx ne !klw gambar objek rmhx pake file 3 dimensi ,file max misalx,,gmn carax mas bro ?
mhon pencerahanx,,,thx seblumx…