Belajar android lagi yuk, kali ini kita akan belajar tentang Image Switcher. Image Switcher ini mampunyai fungsi spesial seperti namanya yaitu untuk memudahkankan kita menampilkan kumpulan gambar satu persatu. Image Switcher ini dapat kita manfaatkan misalnya untuk membangun aplikasi mengenal buah.
Jadi langkah awal yang harus kita lakukan adalah menyiapkan gambar buah yang akan digunakan di aplikasi.
Oke sekarang mari kita mulai.
1. Buat ProjectBaru seperti dibawah ini.
2. Buat directory drawable lalu letakan file-file buah yang telah kita kumpulkan didirektory tersebut.
3. Sekarang mari kita kebagian layout edit main_activity.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ImageSwitcher
android:id="@+id/imageSwitcher1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" >
</ImageSwitcher>
<Button
android:id="@+id/buttonPrev"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:text="Prev" />
<Button
android:id="@+id/buttonNext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/buttonPrev"
android:layout_alignBottom="@+id/buttonPrev"
android:layout_alignParentRight="true"
android:text="Next" />
</RelativeLayout>
Pada xml diatas terlihat kita menggunakan sebuah ImageSwitcher yang akan kita gunakan untuk menampilkan gambar dan dua buah button Prev dan Next untuk navigasi penampilan image.
4. Sekarang mari kita buat otak dari aplikasi yakni MainActivity.java
package com.batikmob.learnfruits;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity {
private ImageSwitcher imageSwitcher;
Button btnNext, btnPrev;
// Array of Image arrImage to Show In ImageSwitcher
int arrImage[] = { R.drawable.apple, R.drawable.avocado, R.drawable.durian,
R.drawable.fruitstar, R.drawable.kiwi, R.drawable.papaya };
int messageCount = arrImage.length;
// to keep current Index of arrImage array
int currentIndex = -1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();
nextImage();
}
private void initUI() {
// get The references
btnNext = (Button) findViewById(R.id.buttonNext);
btnPrev = (Button) findViewById(R.id.buttonPrev);
imageSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher1);
// Set the ViewFactory of the ImageSwitcher that will create ImageView
// object when asked
imageSwitcher.setFactory(new ViewFactory() {
public View makeView() {
// TODO Auto-generated method stub
// Create a new ImageView set it's properties
ImageView imageView = new ImageView(getApplicationContext());
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
return imageView;
}
});
// Declare the animations and initialize them
Animation in = AnimationUtils.loadAnimation(this,
android.R.anim.slide_in_left);
Animation out = AnimationUtils.loadAnimation(this,
android.R.anim.slide_out_right);
// set the animation type to imageSwitcher
imageSwitcher.setInAnimation(in);
imageSwitcher.setOutAnimation(out);
btnNext.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
nextImage();
}
});
btnPrev.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
prevImage();
}
});
}
private void nextImage() {
currentIndex++;
// If index reaches maximum reset it
if (currentIndex == messageCount)
currentIndex = 0;
imageSwitcher.setImageResource(arrImage[currentIndex]);
}
private void prevImage() {
currentIndex--;
// If index reaches 0 we set to maximum
if (currentIndex == -1)
currentIndex = messageCount - 1;
imageSwitcher.setImageResource(arrImage[currentIndex]);
}
}
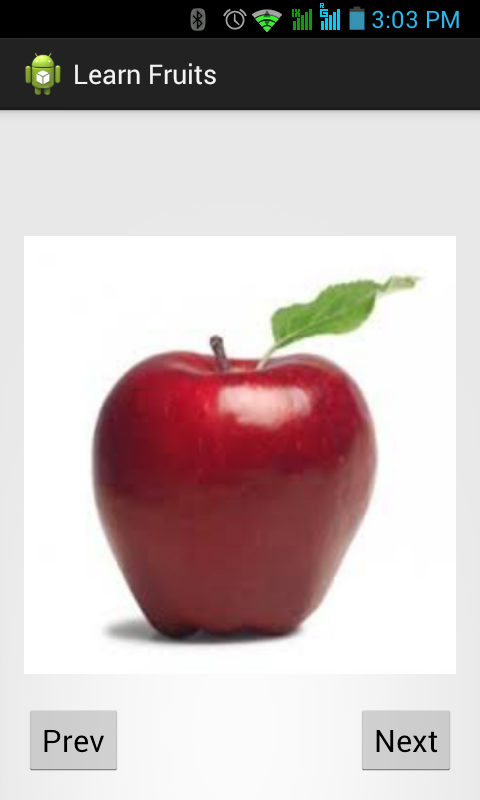
5. Sekarang mari kita jalankan projectnya
– Sentuh button Next maka akan menampilkan gambar berikutnya
– Sentuh button Prev maka akan menampilkan gambar sebelumnya.
Tahun 2013 akan segera berakhir mari perkuat semangat untuk menyelesaikan target-target yang belum tercapai.




Mas agus sungguh menarik sekali imageswitcher nya,
tapi misalnya saya ingin memberi angka pada setiap image nya,
mas agus bisa membantu saya?
@Muhammad, coba pelajari android layout properti weight
terimakasih mas atas sarannya, maaf ni barang kali mas bisa membantu saya, klo misalnya dalam tutorial imageswitcher ini, saya ingin menambahkan Button dalam gambar yang terakhir
untuk berpindah ke class yang lain bagaimana mas?
Mas agus, bagaimana jika setiap gambarnya diambil dari link website atau internet mas ?
kalau mau menampilkan tulisan di bawah gambar bagaimana pak ?
pak,, kalau ukuran gambar itu berapa pixels..??
soal ya saya coba gambarnya ngak bisa tampil…
apa itu gambar itu terpengaruh sama ukuran…??
mas agus,
ini kan image swither yg fotonya di folder drawable, kalau fotonya di blogspot atau flickr gmana? jadi download dl dari internet, apa bisa dterapkan.
tolong share koding nya mas agus
thanx
makasih banyak pak atas tutorialnya. tapi saya mau nanya, bagaimana jika saya mau menambahkan text di setiap gambarnya?
tolong pencerahannya pak 🙂