Kalau beberapa waktu lalu para developer menggunakan Dashboard untuk Tampilan Menunya, sekarang mereka lebih memilih menggunakan Sliding Menu. Facebook, GMAIL menggunakan sliding menu kalau istilah didunia development android dikenal dengan nama Navigation Drawer, disebut Navigation Drawer karena cara kerjanya yang mirip Drawer (Laci). Navigation Drawer mempunyai kelebihan yaitu menunya hanya muncul jika kita inginkan, sehingga tidak memakan tempat di layar HP. Penasaran dengan Navigation Drawer, Mari kita buat project Jadwal Pelajaran yang Navigsinya menggunakan Navigation Drawer
1. Buat Project dengan nama NDJadwal Pelajaran

2. Pada directory drawable Tambahkan icon ic_drawable.png

3. Edit string.xml lalu ketikkan kode berikut
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">NDJadwalPelajaran</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string-array name="menus">
<item >Senin</item>
<item >Selasa</item>
<item >Rabu</item>
<item >Kamis</item>
<item >Jumat</item>
<item >Tambah Jadwal</item>
<item >About</item>
</string-array>
<string name="drawer_open">Open Drawer</string>
<string name="drawer_close">Close Drawer</string>
</resources>
4.edit activity_main.xml lalu ketikkan kode berikut
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- The main content view -->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- The navigation drawer -->
<ListView
android:id="@+id/drawer_list"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#111"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp" />
</android.support.v4.widget.DrawerLayout>
5. Buat Layout baru dengan nama drawer_list_item.xml
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?android:attr/activatedBackgroundIndicator"
android:gravity="center_vertical"
android:minHeight="?android:attr/listPreferredItemHeightSmall"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:textAppearance="?android:attr/textAppearanceListItemSmall"
android:textColor="#fff" />
6. Buat Layout baru dengan nama jadwalfragment_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listViewJadwal"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>
7. Buat Layout baru dengan nama row_jadwal.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textViewRowJam"
android:layout_width="75dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="TextView" />
<TextView
android:id="@+id/textViewRowPelajaran"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:paddingLeft="10dp"
android:layout_toRightOf="@+id/textViewRowJam"
android:text="TextView" />
</RelativeLayout>
8. Buat Layout baru dengan nama fragement_tambah_jadwal.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="Tambah Jadwal Disini" />
</RelativeLayout>
9. Buat Class baru dengan nama Jadwal.java
package net.agusharyanto.ndjadwalpelajaran;
public class Jadwal {
public String hari="";
public String jam="";
public String pelajaran="";
public Jadwal (String pday, String ptime, String plesson){
this.hari = pday;
this.jam = ptime;
this.pelajaran = plesson;
}
}
10. Buat Class Baru dengan nama AdapterJadwal.java lalu ketikkan kode berikut
package net.agusharyanto.ndjadwalpelajaran;
import java.util.ArrayList;
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.TextView;
public class AdapterJadwal extends ArrayAdapter<Jadwal> {
private Activity activity;
private ArrayList<Jadwal> lJadwal;
private static LayoutInflater inflater = null;
public AdapterJadwal (Activity activity, int textViewResourceId,ArrayList<Jadwal> al_Jadwal) {
super(activity, textViewResourceId, al_Jadwal);
try {
this.activity = activity;
this.lJadwal = al_Jadwal;
inflater = (LayoutInflater) activity.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
} catch (Exception e) {
}
}
public int getCount() {
return lJadwal.size();
}
public long getItemId(int position) {
return position;
}
public static class ViewHolder {
public TextView jam;
public TextView pelajaran;
}
public View getView(int position, View convertView, ViewGroup parent) {
View vi = convertView;
final ViewHolder holder;
try {
if (convertView == null) {
vi = inflater.inflate(R.layout.row_jadwal, null);
holder = new ViewHolder();
holder.jam = (TextView) vi.findViewById(R.id.textViewRowJam);
holder.pelajaran = (TextView) vi.findViewById(R.id.textViewRowPelajaran);
vi.setTag(holder);
} else {
holder = (ViewHolder) vi.getTag();
}
holder.jam.setText(lJadwal.get(position).jam);
holder.pelajaran.setText(lJadwal.get(position).pelajaran);
} catch (Exception e) {
}
return vi;
}
}
11. Buat Class baru dengan FragmentTambahJadwal.java lalu ketikkan kode berikut
package net.agusharyanto.ndjadwalpelajaran;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FragmentTambahJadwal extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.fragment_tambah_jadwal, container, false);
return v;
}
}
12. Edit class ListFragment.java lalu ketikkan kode berikut
package net.agusharyanto.ndjadwalpelajaran;
import java.util.ArrayList;
import android.app.Fragment;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListView;
import android.widget.TextView;
public class ListFragment extends Fragment {
ArrayList <Jadwal> list_jadwal = new ArrayList<Jadwal>();
TextView tvhari;
ListView listviewJadwal ;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Retrieving the currently selected item number
int position = getArguments().getInt("position");
String[] menus = getResources().getStringArray(R.array.menus);
// Creating view corresponding to the fragment
View v = inflater.inflate(R.layout.jadwalfragment_layout, container, false);
listviewJadwal = (ListView) v.findViewById(R.id.listViewJadwal);
// Updating the action bar title
getActivity().getActionBar().setTitle(menus[position]);
initData();
showJadwal(menus[position]);
return v;
}
public void showJadwal(String hari) {
Log.d("TAGS","hari:"+hari);
// tvhari.setText("Hari " + hari);
ArrayList<Jadwal> jadwal_terpilih = new ArrayList<Jadwal>();
for (int i = 0; i < list_jadwal.size(); i++) {
Jadwal jadwal = list_jadwal.get(i);
if (jadwal.hari.equals(hari)) {
jadwal_terpilih.add(jadwal);
}
}
AdapterJadwal adapterjadwal = new AdapterJadwal(getActivity(), 0,
jadwal_terpilih);
listviewJadwal.setAdapter(adapterjadwal);
}
public void initData() {
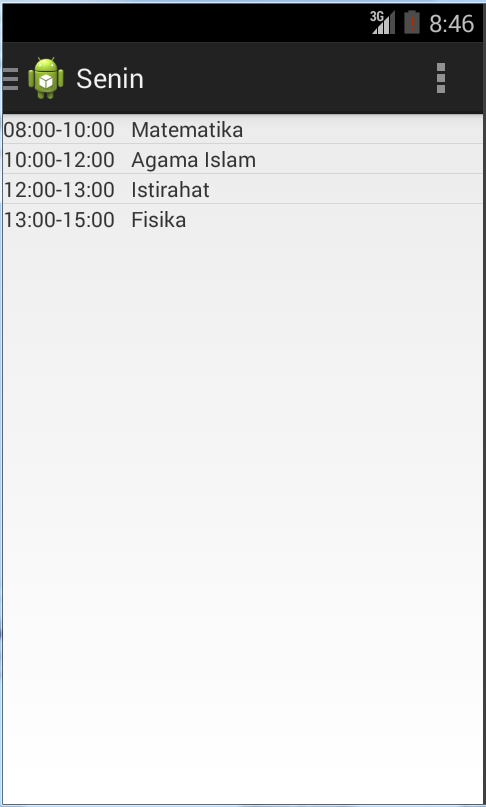
list_jadwal.add(new Jadwal("Senin","08:00-10:00","Matematika"));
list_jadwal.add(new Jadwal("Senin","10:00-12:00","Agama Islam"));
list_jadwal.add(new Jadwal("Senin","12:00-13:00","Istirahat"));
list_jadwal.add(new Jadwal("Senin","13:00-15:00","Fisika"));
list_jadwal.add(new Jadwal("Selasa","08:00-10:00","Bahasa Indonesia"));
list_jadwal.add(new Jadwal("Selasa","10:00-12:00","Kimia"));
list_jadwal.add(new Jadwal("Selasa","12:00-13:00","Istirahat"));
list_jadwal.add(new Jadwal("Selasa","13:00-15:00","Biologi"));
list_jadwal.add(new Jadwal("Rabu","08:00-10:00","Matematika"));
list_jadwal.add(new Jadwal("Rabu","10:00-12:00","Seni Rupa"));
list_jadwal.add(new Jadwal("Rabu","12:00-13:00","Istirahat"));
list_jadwal.add(new Jadwal("Rabu","13:00-15:00","Bahasa Inggris"));
list_jadwal.add(new Jadwal("Kamis","08:00-10:00","Fisika"));
list_jadwal.add(new Jadwal("Kamis","10:00-12:00","Penjaskes"));
list_jadwal.add(new Jadwal("Kamis","12:00-13:00","Istirahat"));
list_jadwal.add(new Jadwal("Kamis","13:00-15:00","Geografi"));
list_jadwal.add(new Jadwal("Jumat","08:00-10:00","Pemrograman Java"));
list_jadwal.add(new Jadwal("Jumat","10:00-12:00","Pemrograman Android"));
list_jadwal.add(new Jadwal("Jumat","12:00-13:00","Istirahat"));
list_jadwal.add(new Jadwal("Jumat","13:00-15:00","Logika Algoritma"));
}
}
13. Edit class MainActivity.java lalu ketikkan kode berikut
package net.agusharyanto.ndjadwalpelajaran;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.support.v4.app.ActionBarDrawerToggle;
import android.support.v4.widget.DrawerLayout;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
// Within which the entire activity is enclosed
private DrawerLayout mDrawerLayout;
// ListView represents Navigation Drawer
private ListView mDrawerList;
// ActionBarDrawerToggle indicates the presence of Navigation Drawer in the action bar
private ActionBarDrawerToggle mDrawerToggle;
// Title of the action bar
private String mTitle = "";
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTitle = "Jadwal Pelajaran";
getActionBar().setTitle(mTitle);
// Getting reference to the DrawerLayout
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerList = (ListView) findViewById(R.id.drawer_list);
// Getting reference to the ActionBarDrawerToggle
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,
R.drawable.ic_drawer, R.string.drawer_open,
R.string.drawer_close) {
/** Called when drawer is closed */
public void onDrawerClosed(View view) {
getActionBar().setTitle(mTitle);
invalidateOptionsMenu();
}
/** Called when a drawer is opened */
public void onDrawerOpened(View drawerView) {
getActionBar().setTitle("Jadwal Pelajaran");
invalidateOptionsMenu();
}
};
// Setting DrawerToggle on DrawerLayout
mDrawerLayout.setDrawerListener(mDrawerToggle);
// Creating an ArrayAdapter to add items to the listview mDrawerList
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getBaseContext(),
R.layout.drawer_list_item, getResources().getStringArray(R.array.menus));
// Setting the adapter on mDrawerList
mDrawerList.setAdapter(adapter);
// Enabling Home button
getActionBar().setHomeButtonEnabled(true);
// Enabling Up navigation
getActionBar().setDisplayHomeAsUpEnabled(true);
// Setting item click listener for the listview mDrawerList
mDrawerList.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// Getting an array of rivers
String[] menuItems = getResources().getStringArray(R.array.menus);
// Currently selected river
mTitle = menuItems[position];
if (mTitle.equals("Tambah Jadwal")){
FragmentTambahJadwal fragmentone = new FragmentTambahJadwal();
FragmentManager fragmentManager = getFragmentManager();
// Creating a fragment transaction
FragmentTransaction ft = fragmentManager.beginTransaction();
// Adding a fragment to the fragment transaction
ft.replace(R.id.content_frame, fragmentone);
// Committing the transaction
ft.commit();
}else{
// Creating a fragment object
ListFragment rFragment = new ListFragment();
// Passing selected item information to fragment
Bundle data = new Bundle();
data.putInt("position", position);
//data.putString("url", getUrl(position));
rFragment.setArguments(data);
// Getting reference to the FragmentManager
FragmentManager fragmentManager = getFragmentManager();
// Creating a fragment transaction
FragmentTransaction ft = fragmentManager.beginTransaction();
// Adding a fragment to the fragment transaction
ft.replace(R.id.content_frame, rFragment);
// Committing the transaction
ft.commit();
}
// Closing the drawer
mDrawerLayout.closeDrawer(mDrawerList);
}
});
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
mDrawerToggle.syncState();
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (mDrawerToggle.onOptionsItemSelected(item)) {
return true;
}
return super.onOptionsItemSelected(item);
}
/** Called whenever we call invalidateOptionsMenu() */
@Override
public boolean onPrepareOptionsMenu(Menu menu) {
// If the drawer is open, hide action items related to the content view
boolean drawerOpen = mDrawerLayout.isDrawerOpen(mDrawerList);
menu.findItem(R.id.action_settings).setVisible(!drawerOpen);
return super.onPrepareOptionsMenu(menu);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
14. Mari Kita Run Projectnya, Sentuh Icon Drawer, maka akan keluar menu pilih salah satu hari, akan menampilkan jadwal dihari tersebut.
Wah ternyata Navigation Drawer ini memang mantap. Tambah lagi satu amunisi untuk buat aplikasi makin mantap 🙂
Semoga Bermanfaat
Salam Hangat
Agus Haryanto
Pembicara Seminar IT, Android Trainer
Referensi
http://javatechig.com
http://developer.android.com



navigasi drawer apakah bisa untuk os gingerbread?
@Adhi, Kalau ditutorial ini hanya bisa untuk os Honeycomb ke atas
kaka..
kalau yang login ada 3 type..dan masing – masing dari type tersebut menu tampilannya berbeda, gimana ka???
akhirnya nemu juga tutorial ttg Sliding Menu.. makasih banyak gan 😀
mau tanya pak, untuk nomor 12 kita mengeditnya di bagian mana ya pak..? terimakasih
android:textAppearance=”?android:attr/textAppearanceListItemSmall” eror di baris itu karena apa ya pak ?
pada menu laci, bisakah string di bikin secara otomatis?
pak,
ketika selected di menu drawer di tutorial yang bapak buat menggunakan fragment.
jika saya sudah ada activity yang terkoneksi database
bagaimana caranya ketika selected item menuju activity tersebut tetapi tetap drawer navigasi nya masih tetap ada ?
soalnya saya coba setelah select item di drawer nav dan menggunakan intent activity drawer nya setelah itu menghilang
ic drawable.nya download dimana pak?
pak mau tanya untuk buat drawernya itu colornya opacity dikurangin untuk android L apa bisa ya?
@Ali : kamu ganti minimum required SDK nya jadi API 14…
gan kalo dari menu menu di sliding itu dibuat google map bisa gak?
@ivan, GoogleMap bisa digunakan. tetapi kalau dari menu itu ada yang replace google mapnya dengan form lainnya. Ini butuh perjuangan lebih agar bisa jalan lancar.
need help, setelah saya generate apk nya. pas di install force close. Ada yg bisa bantu??
setting gradle saya:
minSdkVersion 9
targetSdkVersion 21
Mas, pada tahap 3 itu dibagian mana sipaya saya bisa menemukan string.xml?
om, mau tanya no. 2 Pada directory drawable Tambahkan icon ic_drawable.png
ini harus buat directory drawable satu satu dulu ya ?
makasih
pak agus, script di activity main kalau mau menambahkan fragment_about gimana ?, saya sudah buat FragmentAbout.Java dan fragment_about.xml tapi saya binggung untuk menambahkan // Currently selected river nya, tolong penjelasannya! makasih
mau nanya nih , kalau misalnya mau balik ke layar awal codingan nya gmna ya ?
jadi ada 3 layar
layar satu diklik paling atas
layar kedua diklik tengah tegah
layar ketiga diklik paling bawah.
nah jadi ketika aplikasi dibuka itu langsung buka layar satu.
Maaf pak agus. saya sudah mengetik ulang semua script yg ada di atas. tapi kenapa force close ya? padahal pas script baru 50% tersalin tidak force close. mohon bantuannya pak agus untuk tugas saya
Bagi yg mengalami error, pasti melakukan kesalahan pada source code nya… mksud penulis itu, adalah Memodifikasi source kode yg Anda punya “BUKAN MENYALIN” secara keseluruhan yg tertera di atas. Memodifikasi dalam artian, ambil yg seperlunya dari source kode diatas namun tetap mengikuti Urutan source code seperti contoh di atas… Jangan semuanya di copy n paste di source kode kalian, itu bisa bkin error aplikasinya… ^_^ Itu aja, dulu saya seperti itu, lama2 mahir juga, tpi blum semahir master2 yg lain, masih banyak diluaran sana yg lebih ahli dlm bidang ini.
,mas,, kalo jadwal pelajaran itu dikasih alarm tiap harinya, gmn source codenya?? tolong bantuannya mas makasih..
Mas maaf mau tanya, kalo misalnya dari bahasa yg dari android studio bisa dicompile ke bahasa yg di basic4android ga?
nice tutor.
benar-benar membantu, apa lagi bagi orang yang baru belajar.
Mas Agus, saya mau bertanya,
Saya buat Project Android studio Navigation Drawer, tapi ketika saya buat splashscreen mau masuk ke activity_main error has stoped mas, dimana masalahnya mas agus, mohon dibantu mas
terima kasih
pak saya terfikirkan untuk membuat app website saya dengan webview,saya ada kendala di bagian naviigation drawer nya, untuk membuat item list di drawernya menjadi list dropdown untuk menjadi sub category barang apakah ada yg di tambah source code nya? kalau ada di mana yg harus saya tambahkan
Terimakasih gan sangat membantu
blog
Luar biasa gan untuk tutorialya sangat lengkap dan membantu sekali,,,,