Sudah fitrah manusia inginnya selalu melihat yang indah-indah dan cantik-cantik. Nah demikian juga pengguna aplikasi, para pengguna cenderung setia dengan aplikasi yang tampilannya (User Interface) Cantik dan Simple.
Pada tutorial kali ini kita akan pelajari tentang styling Button yang tujuannya agar Button terlihat lebih cantik dan enak dilihat. Disini kita menambahkan efek warna gradient pada button
Sekarang Mari Kita mulai.
1. Buat Project dengan nama “LearnGardientButton” dengan nama package net.agusharyanto.learngradientbutton
2. Pada folder drawable-hdpi lalu buat file xml baru dengan buttonmerah.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" >
<shape>
<solid
android:color="#ef4444" />
<stroke
android:width="1dp"
android:color="#992f2f" />
<corners
android:radius="3dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
<item>
<shape>
<gradient
android:startColor="#ef4444"
android:endColor="#992f2f"
android:angle="270" />
<stroke
android:width="1dp"
android:color="#992f2f" />
<corners
android:radius="3dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
</selector>
3. Pada folder drawable-hdpi lalu buat file xml baru dengan buttonbiru.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" >
<shape>
<solid
android:color="#449def" />
<stroke
android:width="1dp"
android:color="#2f6699" />
<corners
android:radius="3dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
<item>
<shape>
<gradient
android:startColor="#449def"
android:endColor="#2f6699"
android:angle="270" />
<stroke
android:width="1dp"
android:color="#2f6699" />
<corners
android:radius="4dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
</selector>
4. Pada folder drawable-hdpi lalu buat file xml baru dengan buttonungu.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" >
<shape>
<solid
android:color="#a276eb" />
<stroke
android:width="1dp"
android:color="#6a3ab2" />
<corners
android:radius="3dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
<item>
<shape>
<gradient
android:startColor="#a276eb"
android:endColor="#6a3ab2"
android:angle="270" />
<stroke
android:width="1dp"
android:color="#6a3ab2" />
<corners
android:radius="4dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
</selector>
5. Pada folder drawable-hdpi lalu buat file xml baru dengan buttonhijau.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" >
<shape>
<solid
android:color="#70c656" />
<stroke
android:width="1dp"
android:color="#53933f" />
<corners
android:radius="3dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
<item>
<shape>
<gradient
android:startColor="#70c656"
android:endColor="#53933f"
android:angle="270" />
<stroke
android:width="1dp"
android:color="#53933f" />
<corners
android:radius="4dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
</selector>
6. Pada folder drawable-hdpi lalu buat file xml baru dengan buttonoranye.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" >
<shape>
<solid
android:color="#f3ae1b" />
<stroke
android:width="1dp"
android:color="#bb6008" />
<corners
android:radius="3dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
<item>
<shape>
<gradient
android:startColor="#f3ae1b"
android:endColor="#bb6008"
android:angle="270" />
<stroke
android:width="1dp"
android:color="#bb6008" />
<corners
android:radius="4dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
</selector>
7. Pada folder drawable-hdpi lalu buat file xml baru dengan buttonhitam.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" >
<shape>
<solid
android:color="#343434" />
<stroke
android:width="1dp"
android:color="#171717" />
<corners
android:radius="3dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
<item>
<shape>
<gradient
android:startColor="#343434"
android:endColor="#171717"
android:angle="270" />
<stroke
android:width="1dp"
android:color="#171717" />
<corners
android:radius="4dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
</selector>
8. pada folder values buat file xml baru dengan nama color.xml lalu ketikan kode berikut
<?xml version="1.0" encoding="utf-8"?>
<resources>
<item name="blue" type="color">#FF33B5E5</item>
<item name="purple" type="color">#FFAA66CC</item>
<item name="green" type="color">#FF99CC00</item>
<item name="orange" type="color">#FFFFBB33</item>
<item name="red" type="color">#FFFF4444</item>
<item name="black" type="color">#FF000000</item>
</resources>
9. pada folder values Edit File string.xml lalu ketikan kode berikut
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">LearnGradientButton</string>
<string name="hello_world">Hello world!</string>
<string name="merah">Merah</string>
<string name="biru">Biru</string>
<string name="hijau">Hijau</string>
<string name="oranye">Orannye</string>
<string name="ungu">Ungu</string>
<string name="hitam">Hitam</string>
<style name="ButtonText">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">#ffffff</item>
<item name="android:gravity">center</item>
<item name="android:layout_margin">3dp</item>
<item name="android:textSize">30dp</item>
<item name="android:textStyle">bold</item>
<item name="android:shadowColor">#000000</item>
<item name="android:shadowDx">1</item>
<item name="android:shadowDy">1</item>
<item name="android:shadowRadius">2</item>
</style>
</resources>
10. Pada folder layout edit activity_main.xml lalu ketikan kode berikut
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${packageName}.${activityClass}" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:src="@drawable/ic_launcher" />
<Button
android:id="@+id/buttonMerah"
style="@style/ButtonText"
android:layout_alignParentLeft="true"
android:layout_below="@+id/imageView1"
android:background="@drawable/buttonmerah"
android:text="@string/merah" />
<Button
android:id="@+id/buttonBiru"
style="@style/ButtonText"
android:layout_alignParentLeft="true"
android:layout_below="@+id/buttonMerah"
android:background="@drawable/buttonbiru"
android:text="@string/biru" />
<Button
android:id="@+id/buttonUngu"
style="@style/ButtonText"
android:layout_alignParentRight="true"
android:layout_below="@+id/buttonBiru"
android:background="@drawable/buttonungu"
android:text="@string/ungu" />
<Button
android:id="@+id/buttonHijau"
style="@style/ButtonText"
android:layout_alignParentRight="true"
android:layout_below="@+id/buttonUngu"
android:background="@drawable/buttonhijau"
android:text="@string/hijau" />
<Button
android:id="@+id/buttonOranye"
style="@style/ButtonText"
android:layout_alignParentRight="true"
android:layout_below="@+id/buttonHijau"
android:background="@drawable/buttonoranye"
android:text="@string/oranye" />
<Button
android:id="@+id/buttonHitam"
style="@style/ButtonText"
android:layout_alignParentRight="true"
android:layout_below="@+id/buttonOranye"
android:background="@drawable/buttonhitam"
android:text="@string/hitam" />
</RelativeLayout>
11. pada folder src edit MainActiviy.java lalu ketikan kode berikut
package net.agusharyanto.learngradientbutton;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity implements OnClickListener {
Button btnMerah, btnBiru, btnUngu, btnHijau, btnOranye, btnHitam;
ImageView imageview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnMerah = (Button) findViewById(R.id.buttonMerah);
btnMerah.setOnClickListener(this);
btnBiru = (Button) findViewById(R.id.buttonBiru);
btnBiru.setOnClickListener(this);
btnUngu = (Button) findViewById(R.id.buttonUngu);
btnUngu.setOnClickListener(this);
btnHijau = (Button) findViewById(R.id.buttonHijau);
btnHijau.setOnClickListener(this);
btnOranye = (Button) findViewById(R.id.buttonOranye);
btnOranye.setOnClickListener(this);
btnHitam = (Button) findViewById(R.id.buttonHitam);
btnHitam.setOnClickListener(this);
imageview = (ImageView) findViewById(R.id.imageView1);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.buttonMerah:
imageview.setBackgroundColor(getResources().getColor(R.color.red));
return;
case R.id.buttonBiru:
imageview.setBackgroundColor(getResources().getColor(R.color.blue));
return;
case R.id.buttonUngu:
imageview.setBackgroundColor(getResources().getColor(R.color.purple));
return;
case R.id.buttonHijau:
imageview.setBackgroundColor(getResources().getColor(R.color.green));
return;
case R.id.buttonOranye:
imageview.setBackgroundColor(getResources().getColor(R.color.orange));
return;
case R.id.buttonHitam:
imageview.setBackgroundColor(getResources().getColor(R.color.black));
return;
}
}
}
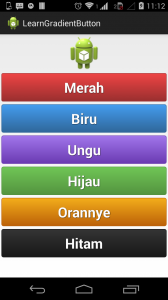
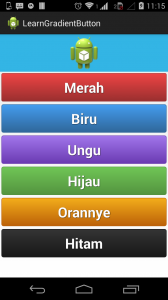
12. Mari Kita jalankan programya
Sentuh salah satu button maka backgroun gamabar android akan berubah
Semoga Bermanfaat
Salam Hangat
Agus Haryanto



Mantab tutorialnya pak.. Ditunggu tutorial yang lain yang lebih mantab pastinya..
askum, mas agus saya ingin bertanya bagaimana caranya membuat textbox pada android agar tampilan waktu kita ketik muncul 1.000.000 ada titiknya terima kasih.
@mukhammad, coba cari tahu tetang textwatcher
Mohon maaf gan. mau tanya jika ingin membuat image button yang banyak dan lebih dari satu layar. apakah bisa kumpulan image button itu di scroll dan..?? terimakasih
terimakasih mas saya berhasil sangat bermanfaat