Belajar Android lagi yuk, walaupun masih suasana lebaran teta[ harus semangat. Pada seri tutoial android kali ini kita akan belajar bagaiman cara menampilkan text bergerak di android. Kalau yang sering buat web pasti tahu yang namanya marquee. Marquee adalah tag yang digunakan untuk menmpilkan tulisan bergerak pada halaman web, biasanya digunakan untuk menampilkan informasi penting. Tentunya kita berfikir, bisa nggak yah kita buat tulisan bergerak diandroid. Yang paling mudah adalah cari digoogle siapa tahu ada yang pernah share.
Sekarang mari kita buat aplikasinya
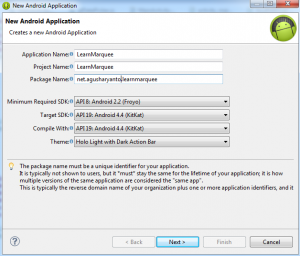
1. Buat project dengan nama “LearnMarquee”
2.Siapkan layout untuk aplikasi kta, untuk itu Edit activity_main.xml lalu ketikan kode berikut
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${packageName}.${activityClass}" >
<LinearLayout
android:id="@+id/ticker_area"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00FF00"
android:orientation="horizontal" >
</LinearLayout>
<LinearLayout
android:id="@+id/ticker_area2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/ticker_area"
android:background="#9CB1DD"
android:orientation="horizontal" >
</LinearLayout>
</RelativeLayout>
3. Sekarang kita masuk ke otak dari aplikasi kita, Edit MainActivity.java lalu ketikan kode berikut
package net.agusharyanto.learnmarquee;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout ticker_area1 = (LinearLayout) findViewById(R.id.ticker_area);
LinearLayout ticker_area2 = (LinearLayout) findViewById(R.id.ticker_area2);
setticker(ticker_area1, "Orang tua bahagia kalau anaknya lulus kuliah tepat waktu dengan nilai yang baik", this);
setticker(ticker_area2, "Calon Mertua juga akan bangga punya menantu yang baik agamanya dan mapan kehidupannya", this);
}
public void setticker(LinearLayout parent_layout, String text, Context contx) {
if (text != "") {
TextView view = new TextView(contx);
view.setText(text);
view.setTextColor(Color.BLACK);
view.setTextSize(25.0F);
Context context = view.getContext(); // gets the context of the view
// measures the unconstrained size of the view
// before it is drawn in the layout
view.measure(View.MeasureSpec.UNSPECIFIED,
View.MeasureSpec.UNSPECIFIED);
// takes the unconstrained width of the view
float width = view.getMeasuredWidth();
float height = view.getMeasuredHeight();
// gets the screen width
float screenWidth = ((Activity) context).getWindowManager()
.getDefaultDisplay().getWidth();
view.setLayoutParams(new LinearLayout.LayoutParams((int) width,
(int) height, 1f));
System.out.println("width and screenwidth are" + width + "/"
+ screenWidth + "///" + view.getMeasuredWidth());
// performs the calculation
float toXDelta = width - (screenWidth - 0);
// sets toXDelta to -300 if the text width is smaller that the
// screen size
if (toXDelta < 0) {
toXDelta = 0 - screenWidth;// -300;
} else {
toXDelta = 0 - screenWidth - toXDelta;// -300 - toXDelta;
}
// Animation parameters
Animation mAnimation = new TranslateAnimation(screenWidth,
toXDelta, 0, 0);
mAnimation.setDuration(15000);
mAnimation.setRepeatMode(Animation.RESTART);
mAnimation.setRepeatCount(Animation.INFINITE);
view.setAnimation(mAnimation);
parent_layout.addView(view);
}
}
}
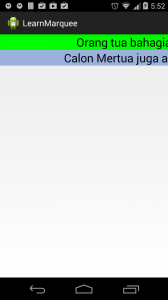
4. Mari kita jalankan programnya
Nah gampangkan buat marquee text di android
Semoga Bermanfaat
Salam Hangat
Agus Haryanto



lengkap banget om
pak agus, saya update ADT Tools dan “New Software” di Eclipse Kepler saya, kemudian setiap saya membuat project, biasanya hanya ada satu folder di bagian “Workspace”, tapi sekarang ada folder lain bernama compat atau compact V7, apa itu bisa dihilangkan, atau bagai mana pak ? terimakasih ..
@AndriihZaali, itu memang otomatis kalau didel akan error karean project kita menggunakannya sebagai library. Tujuannya agar untuk OS 3.0 kebawah bisa pakai action bar
Terimakasih sebelumnya pak untuk jawabannya, tapi seandainya saya tidak menggunakan itu bagaimana pak? misal hanya menggunakan import os.bundle seperti biasanya ?
terimakasih tutorialnya mudah dipahami.
visit my blog:
http://blog.microtrafh.com/
pak agus, ane mau nanya, untuk aplikasi diatas bisa kah di jalankan pada android studio?/ kalo pun bisa ada ndak yang harus di tambah atau di kurangi soalnya saya coba d android studio eror semua, tkhs sebelumnya.
Sangat membantu….
text bergerak di android dengan warna itu bagaimana kodenya pak? , salam jual boat
Mas Agus, saya sudah ikutin tutorialnya dan berhasil
Tetapi itu teks nya terpotong, cuma jadi “Orang tua bahagia jika anaknya lulus”, sisanya malah ga ada.
Mohon pencerahannya
Terimakasih
Mas Agus bagaimana Mengatasi Android studio . Warning:The project encoding (windows-1252) does not match the encoding specified in the Gradle build files (UTF-8).
This can lead to serious bugs , Mohon pencerahannya
terimah kasih atas artikelnya sobat. thanks ya
Terimakasih, tutorialnya sangat bermanfaat
Pak Agus, saya sudah coba tutorial diatas dan bisa hanya saja teksnya tidak muncul semua, contohnya : “SMA NEGERI 1 MEDAN”, yang muncul hanya “SMA NEGERI “. Itu salahnya ada dimana ya?
Terimakasih