Pada Seri belajar android beberapa waktu yang lalu kita sudah berhasil menampilkan gambar dengan ImageView. Nah untuk gambar animasi gif ini tidak bisa langsung ditampilkan pada imageview perlu kerja extra untuk menampilkannya. Beberapa waktu lalu ada yang bertanya tentang hal ini cuma belum sempat buat tutorialnya.
Buat yang tertarik pada materi ini, mari kita ikuti langkah-langkah berikut ini.
1. Buat project dengan nama DisplayGifAnimation.
2. Cari gambar animasi gif diinternet karena sebentar lagi bulan ramadhan kita bisa ambil animasi gif bentarl lagi puasa http://www.bbmshare.net/2013/06/dp-bbm-animasi-sambut-bulan-ramadhan.html simpan file gif nya dengan nama bentarlagipuasa.gif taruh didirektori res/drawable
3. Buat class baru dengan nama GIFView.java lalu ketikkan kode berikut
package net.agusharyanto.displaygifanimation;
/**
* Created by HP on 10/06/2015.
*/
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Movie;
import android.util.AttributeSet;
import android.view.View;
import java.io.InputStream;
public class GIFView extends View {
private InputStream gifInputStream;
private Movie gifMovie;
private int movieWidth, movieHeight;
private long movieDuration;
private long mMovieStart;
public GIFView(Context context) {
super(context);
init(context);
}
public GIFView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public GIFView(Context context, AttributeSet attrs,
int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context){
setFocusable(true);
gifInputStream = context.getResources().openRawResource(R.drawable.bentarlagipuasa);
gifMovie = Movie.decodeStream(gifInputStream);
movieWidth = gifMovie.width();
movieHeight = gifMovie.height();
movieDuration = gifMovie.duration();
}
@Override
protected void onMeasure(int widthMeasureSpec,
int heightMeasureSpec) {
setMeasuredDimension(movieWidth, movieHeight);
}
public int getMovieWidth(){
return movieWidth;
}
public int getMovieHeight(){
return movieHeight;
}
public long getMovieDuration(){
return movieDuration;
}
@Override
protected void onDraw(Canvas canvas) {
long now = android.os.SystemClock.uptimeMillis();
if (mMovieStart == 0) { // first time
mMovieStart = now;
}
if (gifMovie != null) {
int dur = gifMovie.duration();
if (dur == 0) {
dur = 1000;
}
int relTime = (int)((now - mMovieStart) % dur);
gifMovie.setTime(relTime);
gifMovie.draw(canvas, 0, 0);
invalidate();
}
}
}
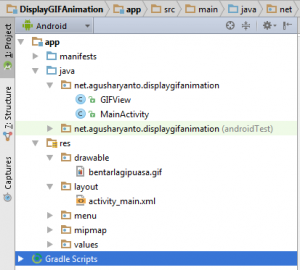
Terlihat struktur direktorinya adalah seperti ini
4. edit activity_main.xml lalu ketikkan kode berikut
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal"
android:text="Sebentar Lagi Puasa"
android:textStyle="bold" />
<net.agusharyanto.displaygifanimation.GIFView
android:id="@+id/gifview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView"
android:layout_alignStart="@+id/textView"
android:layout_below="@+id/textView"
android:layout_gravity="center_horizontal" />
<TextView
android:id="@+id/textinfo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/gifview"
android:layout_centerHorizontal="true"
android:text="" />
</RelativeLayout>
5. edit MainActivity.java lalu ketikkan kode berikut
package net.agusharyanto.displaygifanimation;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
public class MainActivity extends Activity {
TextView textViewInfo;
GIFView gifView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gifView = (GIFView)findViewById(R.id.gifview);
textViewInfo = (TextView)findViewById(R.id.textinfo);
String stringInfo = "";
stringInfo += "Duration: " + gifView.getMovieDuration() + "\n";
stringInfo += "W x H: "
+ gifView.getMovieWidth() + " x "
+ gifView.getMovieHeight() + "\n";
textViewInfo.setText(stringInfo);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
6. edit AndroidManifest.xml set pada activity, android:hardwareAccelerated=“false”
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="net.agusharyanto.displaygifanimation" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" android:hardwareAccelerated="false" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
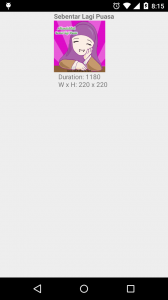
7. Run Projectnya
Semoga Bermanfaat
Salam Hangat Developer Android
Agus Haryanto
Referensi



Mantab banged mas, boleh saya coba praktekkan dulu ini.. Sekali lagi makasih mas. 🙂
kalo format .swf bisa ga pak??
Makasih mas, tutorial.gifnya sangat membantu
Mantap sharenya gan. izin coba praktek yah
rumit juga yah gan klo berhubungan dengan html
kayanya cukup sulit juga ya gan