Belajar Android Studio kali ini akan memepelajari tentang pemberian efek animasi pada button. Manfaatnya adalah aplikasi kita menjadi lebih responsif dimata user karena apabila button di sentuh buttonnya akan bergoyang-goyang. Untuk pembuatannya sendiri cukup mudah. Sekarang mari kita mulai.
- Pada Android studio buat project baru, isi Application Name dengan ButtonAnimation , Company Domain dengan net.agusharyanto Klik Next sampai pada pilihan Activity, pilih Empty Activity.
- Selanjutnya adalah kita siapkan xml untuk animasinya. untuk itu pada directory res buat directory baru dengan nama anim
- Pada directory anim buat resource file baru lalu beri nama dengan anim_alpha lalu ketikan kode berikut.
- Masih pada directory anim buat lagi resource baru dengan nama anim_rotate lalu ketikan kode berikut.
- Masih pada directory anim buat lagi resource baru dengan nama anim_scale lalu ketikan kode berikut.
- Masih pada directory anim buat lagi resource baru dengan nama anim_translate lalu ketikan kode berikut.
- Sekarang kita ke bagian layout pada directory res/layout edit layout activity_main lalu ketikan kode berikut.
- Sekarang kita ke bagian layout pada directory res/layout edit layout activity_main lalu ketikan kode berikut.
- Tiba waktunya kita ke otak aplikasinya, Edit MainActivity lalu ketikan kode berikut
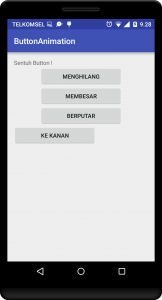
- Tiba waktunya untuk menjalankan projectnya.

- Demo hasilnya bisa dilihat di https://www.youtube.com/watch?v=sYIlZK-lfN8
- Jika masih ada yang kesulitan memprkatekan tutorial androidnya, bisa lihat sourceodenya di https://github.com/jatisari/ButtonAnimation
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.1"
android:duration="500"
android:repeatCount="1"
android:repeatMode="reverse" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="500"
android:startOffset="0"
android:repeatCount="1"
android:repeatMode="reverse" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:fromXScale="1.0"
android:toXScale="3.0"
android:fromYScale="1.0"
android:toYScale="3.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="500"
android:repeatCount="1"
android:repeatMode="reverse" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0"
android:toXDelta="100%p"
android:duration="500"
android:repeatCount="1"
android:repeatMode="reverse"/>
</set>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="net.agusharyanto.buttonanimation.MainActivity">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Sentuh Button !"
android:id="@+id/textView1"/>
<Button
android:id="@+id/alpha"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="Menghilang"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/scale"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="Membesar"
android:layout_below="@+id/alpha"
android:layout_alignLeft="@+id/alpha"
android:layout_alignStart="@+id/alpha" />
<Button
android:id="@+id/rotate"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="Berputar"
android:layout_below="@+id/scale"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/translate"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="Ke kanan"
android:layout_below="@+id/rotate"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
package net.agusharyanto.buttonanimation;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Animation animTranslate = AnimationUtils.loadAnimation(this, R.anim.anim_translate);
final Animation animAlpha = AnimationUtils.loadAnimation(this, R.anim.anim_alpha);
final Animation animScale = AnimationUtils.loadAnimation(this, R.anim.anim_scale);
final Animation animRotate = AnimationUtils.loadAnimation(this, R.anim.anim_rotate);
Button btnKekanan = (Button)findViewById(R.id.translate);
Button btnMenghilang = (Button)findViewById(R.id.alpha);
Button btnMembesar = (Button)findViewById(R.id.scale);
Button btnBerputar = (Button)findViewById(R.id.rotate);
btnKekanan.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
v.startAnimation(animTranslate);
}
});
btnMenghilang.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
v.startAnimation(animAlpha);
}});
btnMembesar.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
v.startAnimation(animScale);
}});
btnBerputar.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
v.startAnimation(animRotate);
}});
}
}
Sudah selesai semuanya saatnya minum kopi dan makan roti.
untuk yang mau download versi pdf bisa ke sini
Semoga Bermanfaat
Salam Hangat Developer Anroid
Agus Haryanto

Leave a Reply