Pada kesempatan kali ini kita akan membuat aplikasi pengenalan Ikan sekaligus belajar Android Navigation Drawer.
1. Buat poject dengan nama Mengenal Ikan, isi domain dengan “agusharyanto.net” lalu klik next terus sampai pada pilihan activity pilih “Basic Activity” lalu klik next terus sampai finish. Tunggu sebentar maka project akan terbuat
2. Langkah pertama adalah kita persiapkan layout untuk navigation drawer. Untuk itu pada direktory layout buatlah layout baru dengan nama navheader
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="222dp"
android:background="?attr/colorPrimaryDark"
android:orientation="vertical"
android:padding="16dp">
</LinearLayout>
3. Kita tambahkan NavigationDrawer di layout activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="agusharyanto.net.mengenalikan.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
app:srcCompat="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/navheader"
app:menu="@menu/menu_navigation" />
</android.support.v4.widget.DrawerLayout>
4. pada direktory res/menu buat menu baru nama menu_navigation yang nantinya akan menjadi menu di dalam navigation drawer.
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:icon="@android:drawable/ic_media_play"
android:tint="@color/button_grey"
android:title="Ikan Mas"
android:id="@+id/ic_mas"/>
<item
android:icon="@android:drawable/ic_media_play"
android:tint="@color/button_grey"
android:title="Ikan Lele"
android:id="@+id/ic_lele"/>
<item
android:icon="@android:drawable/ic_media_play"
android:tint="@color/button_grey"
android:title="Ikan Cupang"
android:id="@+id/ic_cupang"/>
</group>
</menu>
5. kalau masih ada error pada color jangan khawatir. Pada directory res/values edit color.xml lalu tambahkan warna berikut.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="white">#FFFFFF</color>
<color name="dark_grey">#424242</color>
<color name="medium_grey">#9E9E9E</color>
<color name="button_grey">#757575</color>
</resources>
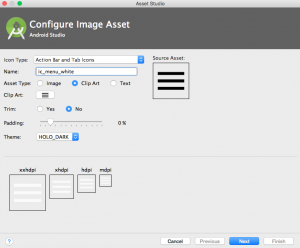
6. Siapkan gambar untuk button menu navigation drawernya. Klik directory res/drawable lalu pilih new “Image Asset” lalu klik button clipart untuk memilih gambar menu yang diinginkan.
7. cari gambar ikan mas di internet simpan dengan nama ikanmas.jpg, ikan lele simpan dengan ikanlele.jpg dan ikan cupang dengan ikancupang.jpg taruh semuanya pada directory res/drawable
8. Edit layout content_main.xml lalu ketikan kode berikut.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="agusharyanto.net.mengenalikan.MainActivity"
tools:showIn="@layout/activity_main">
<ImageView
android:id="@+id/imageView"
android:layout_width="300dp"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ikanmas"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
9. Sekarang kita edit MainActivity.java lalu ketikan kode berikut.
package agusharyanto.net.mengenalikan;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.NavigationView;
import android.support.design.widget.Snackbar;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.imageView);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
// Create Navigation drawer and inflate layout
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer);
// Adding menu icon to Toolbar
ActionBar supportActionBar = getSupportActionBar();
if (supportActionBar != null) {
supportActionBar.setHomeAsUpIndicator(R.drawable.ic_menu_white);
supportActionBar.setDisplayHomeAsUpEnabled(true);
}
// Set behavior of Navigation drawer
navigationView.setNavigationItemSelectedListener(
new NavigationView.OnNavigationItemSelectedListener() {
// This method will trigger on item Click of navigation menu
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
int id = menuItem.getItemId();
// Set item in checked state
menuItem.setChecked(true);
// TODO: handle navigation
// Closing drawer on item click
mDrawerLayout.closeDrawers();
String PACKAGE_NAME = getApplicationContext().getPackageName();
//noinspection SimplifiableIfStatement
if (id == R.id.ic_mas) {
Toast.makeText(MainActivity.this,"Ikan Mas",Toast.LENGTH_SHORT).show();
int idimv = getResources().getIdentifier(PACKAGE_NAME+":drawable/ikanmas", null, null);
imageView.setImageResource(idimv);
return true;
}else if (id == R.id.ic_lele) {
Toast.makeText(MainActivity.this,"Ikan Lele",Toast.LENGTH_SHORT).show();
int idimv = getResources().getIdentifier(PACKAGE_NAME+":drawable/ikanlele", null, null);
imageView.setImageResource(idimv);
return true;
}else if (id == R.id.ic_cupang) {
int idimv = getResources().getIdentifier(PACKAGE_NAME+":drawable/ikancupang", null, null);
imageView.setImageResource(idimv);
Toast.makeText(MainActivity.this,"Ikan Cupang",Toast.LENGTH_SHORT).show();
return true;
}
return true;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}else if (id == android.R.id.home) {
mDrawerLayout.openDrawer(GravityCompat.START);
}
return super.onOptionsItemSelected(item);
}
}
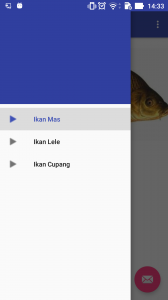
9. Jalankan programnya.
Semoga bermanfaat
Salam Hangat Developer Android
Agus Haryanto



Halo mas, sy mau tanya.. Klo mau bkin aplikasi android studio supaya aplikasinya online kayak Tokopedia atau gojek itu gimana? Soalnya yg di bikin offline terus.. Mksih