Jumpa lagi dengan Agus Haryanto dalam seri belajar HTML dan belajar Javascript, pada kesempatan ini, kita akan mulai tutorial penggunaan javascript untuk membuat aplikasi berbasis web.
Untuk tutorial pertama ini, kita akan membahas memabuat aplikasi sederhana menghitung luas persegi panjang dengan javascript.
Sebelum melangkah lebih jauh, tentu ada yang bertanya kenapa sih kita perlu mempelajari javascript ?
Jika anda ingin menjadi seorang web developer professional, anda harus menguasai javascript.
Memanganya apa yang dapat kita buat dengan javascript ?
- kita dapat membuat menu yang cantik di web
- kita bisa membuat gambar dengan javascript
- kita bisa membuat chart atau grafik
- Dengan lahirnya HTML 5 kita dapat membuat aplikasi yang dapat menyimpan data pada database.
- Kita bisa juga loh buat game dengan javascript
- Kita bisa membuat Sistem Informasi Geografi, dengan memanfaatkan Googlemap.
- Kita bisa membuat Aplikasi Mobile juga loh
- Kalau anda suka berkunjung ke detik.com atau kompas.com tentu mengalami munculnya iklan yang langsung muncul dan anda harus mengclosenya. Nah kita juga bisa buat itu dengan javascript
Manfaat diatas adalah manfaat dari sisi teknis, kita sering melupakan manfaat dari sisi non teknis. Hayoo coba tanyakan dalam diri kita masing-masing manfaat non teknis apa yang bisa kita dapat.
ini jawaban versi saya
- Menambah rasa kepercayaan diri
- Membahagiakan orang tua
- Dapat membantu orang lain
- Dapat menghasilkan uang
- Dapat memperbanyak teman
- Dapat menjadi terkenal
- Dan masih ada beberapa yang belum saya sebutkan
Wah kalau gini aku semangat deh belajarnya 🙂
Kebetulan untuk javascript ini adalah salah satu expertise saya (sudah dari tahun 2004 s.d sekarang masih bergaul dengan javascript).
Untuk itu tambah semangat lagi khusus untuk topik javascript boleh mengusulkan materi-materi apa saja yang diusulkan untuk dijadikan tutorial. Insya Allah saya akan usahakan untuk menulis tutorialnya.
Ayo semangaaaatttt. dari pada waktu dihabiskan untuk hal-hal yang sia-sia, lebih baik kita gunakan untuk hal yang bermanfaat untuk kehidupan kita.
Jika kita membayangkan tahun depan jadi seorang web developer handal. apakah itu dapat terwujud dengan santai-santai dan banyak buang waktu ?
Yang tidak kalah penting, kita juga perlu memahami DOM (Document Obect Model). Dengan memahami DOM akan memudahkan kita mengatur object-object pada dokumen HTML.
Dalam Pikiran kita, apa bila kita ingin membuat Aplikasi menghitung luas persegi panjang tentunya kita harus menyediakan kotak teks untuk menginputkan nilai panjang dan lebar dan kotak teks untuk menampilkan luasnya.
Sekarang mari kita mulai pembuatan aplikasinya. Untuk Editornya anda bisa menggunakan Teks Editor apa saja. Pada tutorial ini saya menggunakan Editor yang memang khsusus untuk mendevelop aplikasi web.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <title>Untitled Document</title> </head> <body> Menghhitung Luas Persegi Panjang <br/> Panjang : <input type="text" id="txtPanjang" name="txtPanjang"><br/> Lebar : <input type="text" id="txtLebar" name="txtLebar"><br/> <input type="button" id="btnHitung" value="Hitung Luas"><br/> Luas : <input type="text" id="txtLuas" name="txtLuas"> </body> </html>
Simpan kode di atas dengan nama persegipanjang.html
Sekarang coba masukkan nilai panjang dan nilai lebar dan panjang lalu klik tombol Hitung Luas
Hasilnya nilai Luas tidak terisi, lho kok bisa ?
Karena memang kita belum menambahkan bagian javascript pada dokumen html diatas.
Posisi terbaik untuk menambahkan script javascript adalah dibagian head sebelum tag </head>
Sekarang coba masukkan nilai panjang dan nilai lebar dan panjang lalu klik tombol Hitung Luas
Hasilnya nilai Luas tidak terisi, lho kok bisa ?
Karena memang kita belum menambahkan bagian javascript pada dokumen html diatas.
Posisi terbaik untuk menambahkan script javascript adalah dibagian head sebelum tag </head>
<script type="text/javascript">
function hitungLuas(){
panjang = document.getElementById("txtPanjang").value;
lebar = document.getElementById("txtLebar").value;
Luas = panjang * lebar;
document.getElementById("txtLuas").value = Luas;
}
</script>
Pada script diatas kita membuat fungsi hitungLuas yang apabila dipanggil akan membaca nilai panjang dan nilai lebar yang kita inputkan lalu menghitung luasnya dan menampilkan hasilnya.
Perhatikan document.getElementById peritah ini digunakan untuk memilih object berdasarkan idnya, nah didalam sebuah object itu terdapat attribute yang dapat kita tangkap atau kita rubah nilainya.
document.getElementById(“txtPanjang”).value
ini berarti kita memilih object dengan id=”txtPanjang” dan kita baca nilai valuenya.
document.getElementById(“txtLuas”).value = Luas
ini berarti kita memilih object dengan id=”txtLuas” dan kita set nilai valuenya = Luas
sebuah fungsi di javascript baru akan dijalankan apabila ada yang memanggilnya, demikian juga dengan fungsi hitungLuas baru akan dieksekusi apabila ada yang memanggilnya. Untuk itu tambahkan event onclick pada tombol Hitung Luas dan panggil fungsi hitungLuas pada event tersebut.
<input type=”button” id=”btnHitung” value=”Hitung Luas” onclick=”hitungLuas();”>
Sekarang untuk kode lengkapnya adalah seperti dibawah ini
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Menghitung Luas Persegi Panjang</title>
<script type="text/javascript">
function hitungLuas(){
panjang = document.getElementById("txtPanjang").value;
lebar = document.getElementById("txtLebar").value;
Luas = panjang * lebar;
document.getElementById("txtLuas").value = Luas;
}
</script>
</head>
<body>
Menghhitung Luas Persegi Panjang<br/>
Panjang : <input type="text" id="txtPanjang" name="txtPanjang"><br/>
Lebar : <input type="text" id="txtLebar" name="txtLebar"><br/>
<input type="button" id="btnHitung" value="Hitung Luas" onclick="hitungLuas();"><br/>
Luas : <input type="text" id="txtLuas" name="txtLuas">
</body>
</html>
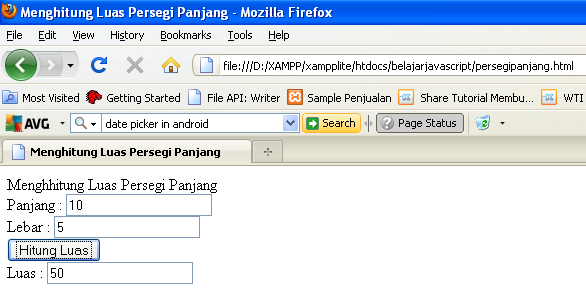
Sekarang coba kita jalankan lagi pada browser, masukkan nilai panjang =10, dan lebar =5 lalu klik Hitung Luas, maka nilai Luas akan terisi secara otomatis.
Wah ternyata mudah yah, dengan begini, aku bisa Bantu adikku yang masih di sekolah dasar nih. Bisa show up ke orang tua nih bahwa tidak sia-sia mereka mebiayai kuliahku.
Wah jadi semangat nih belajar javascript, baru sedikit saja dah bisa kayka gini J
Tapi jangan puas dulu, kalau untuk konsumsi pribadi dalam artian hanya buat latihan atau dipakai sama adik hasil diatas sudah cukup.
Tetapi apabila kita ingin mensharenya ke orang lain, hasil diatas masihlah jauh dari cukup.
Masih banyak kekurangan pada aplikasi menghitung persegi panjang diatas.
Untuk itu tanyalah pada diri anda apa kekurangannya, atau boleh minta orang lain untuk mencoba aplikasi ini. Dan minta dia untuk memberikan masukkan.
Nah jawaban untuk kekurangan pada pada aplikasi diatas, boleh anda posting di komentar artikel ini.
Sebagai bahan masukkan untuk saya juga untuk menyebutkan kekurangan yang ada pada artikel selanjutnya.
Semoga Bermanfaat
Salam Hangat
Agus Haryanto



Kalau saya nilai kekurangannya adalah dari sisi Tampilan kurang bagus
wah mantep gan,kalo mo belajar javascript pake apa compilernya?
mohon pencerahanya :p
@iqbal, javascript di itu tudak perlu dicompile.
ijin belajar pak.. 🙂
Hatur nuhun pak.. 😀
sir…!!
anY quiestion ??
law qt mau pEngimputan data gara bisa d baca gmn ??
contoh :
qt maw bwt menginputan data mahasiswa !!
nama :
NPM :
LIhat
Jurusan/Kelas :
ntu Javascript a gMn Sir ….??
please Pencerahan a !!
thanks !!!!!
Assalammualaikum mas, mas saya udah mencobakan tutorial dari mas dan berhasil,trus saya mau bikin rata2 nilai mas,tapi kok kacau ya hasil nya seperti ini kira2 source saya mas
Menghitung Rata-rata Nilai
function nilairata(){
mat = document.getElementById(“txtMat”).value;
bing = document.getElementById(“txtBing”).value;
bind = document.getElementById(“txtBind”).value;
ips = document.getElementById(“txtIps”).value;
ipa = document.getElementById(“txtIpa”).value;
Rata = mat + bing + bind + ips + ipa / 5;
document.getElementById(“txtrata”).value = Rata;
}
Menghitung Nilai Rata-Rata
Matematika :
Bahasa Inggris :
Bahasa Indonesia :
IPS :
IPA :
Nilai Rata-rata :
mohon pencerahan nya ya mas
//
//
//
//Menghitung Rata-rata Nilai
//
//function nilairata(){
// mat = document.getElementById(“txtMat”).value;
// bing = document.getElementById(“txtBing”).value;
// bind = document.getElementById(“txtBind”).value;
// ips = document.getElementById(“txtIps”).value;
// ipa = document.getElementById(“txtIpa”).value;
// Rata = mat + bing + bind + ips + ipa / 5;
// document.getElementById(“txtrata”).value = Rata;
}
//
//
//
//Menghitung Nilai Rata-Rata
//Matematika :
//Bahasa Inggris :
//Bahasa Indonesia :
//IPS :
//IPA :
//
//Nilai Rata-rata :
//
//
Suka belajar pemrograman Javascript dan tentang pemrogramannya……
kenapa klo operator nya saya ganti dengan + hasil nya malah jadi double
Misal 65 + 65 = 130
ternyata hasil out put nya malah = 6565
Mohon pencerahanya….
Ijin ikut belajar pak,mohon bimbingannya
makasih banyak yaaaa…
sangat membantu…..
thanks info pak… 🙂
wah???? lieeurr?????? aku msh 0 bsar gk tau apa tu javascript?? mhon pcrahanya dimana aku bsa blajar javascript??.
eh btw tu yg komen da IQBAL jga??? iqbal dri situs http://www.iqbal244-android.blogspot.com ya?????… orang bos saya iqbal blajar d sini??? aplagi saya lieeeuurrr???
terima kasih posting nya sangat mmbantu sekali.,
ditunggu postingan
selanjut nya.??? he.,
bang kalo input dari textbox trus mau cetak pake button gmana kodenya..
ni tekxbox
ni button
ni hasil nya
kalo untuk menghitung rata rata seperti ini gimana ya ?
kuis1+kuis2*20%+uts*40%+uas*40%
ko ga bisa ya kalo langsung ?
bermanfaat mas, tinggal tambahkan dan edit css aja biar tampilannya terlihat lebih menarik
pak kalo cara menghitung rata-rata, cacah data sma jumlag data itu gmna ya??
mohon bimbingannya 🙂
Saya coba ganti opertor penambahab kok hasilnya malah jd gni yaa
X=5,
y=2,
Z=x+y,
Hasilnya malah jadi 52, mhon pencerannya
Ernez, coba diganti jadi Z=parseInt(x) + parseInt(y);
gan klw menghitung nilai rata-rata dengan cara user sendiri yang menentukan berapa jumlah bidang studinya (random) itu gimana gan dengan javascript??
menghitung math di front end emang lebih enak jadinya ga membebankan server, mungkin kalau hanya pekalian sederhana belum terasa, terasa nanti bila udah di math yg kompleks, nice tutor. 🙂
bang :3 ada yang PHP gak :3
Permisi mohon ijin bertanya.
saya sedang membuat program menghitung nilai mahasiswa dengan cara diatas tapi menggunakan event keyup. tapi yang jadi permasalahan adalah bagaimana jika banyak mahasiswa yang diambil dari table mahasiswa dan ditampilkan menggunakan perintah while. apakah pada penerapan javascript harus saya beri perintah while agar berjalan proses hitungnya untuk setiap mahasiswa. mohon bantuannya. terimakasih.
mas kalo mau memasukkan bnyak rumus bagaimana?
javascript itu maksudnya gimana kak?
Assalamu’alaikum warahmatullahiwabarakatu
sangat bermanfaat, tapi saya mengalam kendala saat memasukannya dalam blog saya
hasilnya tidak keluar?
kenapa ya mas agus
terima kasih
Say, you got a nice blog post. Really Cool. bfcdeefceageggdd
boleh minta saran. kasusnya misal :
$totaly = $a+$b
nah di total ini saya ingin.
1. jika total kurang dari 50.000 maka hasilnya akan bulat jadi 50.000
2. jika total lebih dari 50.000 dan kurang dari 100.000 maka hasilnya akan bulat menjadi 100.000
3. jika total lebih dari 100.000 dan kurang dari 250.000 maka hasilnya akan bulat menjadi 250.000
4. jika total lebih dari 250.000 dan hurang dari 500.000 maka hasilnya akan bulat menjadi 500.000
jadi jika hasil $totaly = $a+$b // adalah hasilnya 25.000 maka outputnya menjadi 50.000
begitu dan seterusnya.
coding PHP nya gmn ya gan? mohon pentunjuknya.
terimakasih.
kemaren ad tugas dimintai u/ menghitung luas persegi panjang,,bingung semua teman” termasuk saya juga,,,ekh ternyata ini artikel bener” membantu untuk tugas tersebut,,terimaksih kak,,,
kunjungi website saya : https://nurrizkiana.mahasiswa.atmaluhur.ac.id/
dan website kampus saya : http://www.atmaluhur.ac.id/
lumayan juga nih buat bahan belajar ane. thanks indormasinya gan..
Makasih informasinya admin. Sangat membantu.