Jumpa lagi denganAgus Haryanto dalam seri tutorial Android, pada kesempatan ini kita akan membahas tentang pembuatan Tab Menu di android.
Dalam dunia aplikasi Tab Menu ini termasuk kedalam kelompok horizontal menu.Tab Menu cocoknya digunakan untuk applikasi yang hanya menggunakan tidak lebih dari 5 Menu, Jika sudah lebih dari 5 Menu Tab Menu bisa dikombinasikan dengan List Menu.
Tab Menu punya kelebihan dan kekurangan.
Kelebihannya yaitu Menu selalu kelihatan sehingga memudahkan user untuk pindah-pindah menu.
Kerugiannya yaitu Menu yang selalu tampil diatas itu memakan tempat di layar kita (walaupun tidak begitu banyak).
Seperti Aplikasi bangun datar yang telah kita buat pada tutorial sebelumnya yang menggunakan List Menu, kita dapat modifikasi dengan memnggunakan Tab Menu
Setelah mendapat pemahaman tentang Tab Menu, bagaimana masih tertarik memepelajari Tab Menu ?
Kalau masih mari kita melangkah pada bagian pemrogramannya. Kita akan sebuah Tab Menu yang didalamnya ada Tab Soccer, Tab BasketBall, Tab Tennis
Berikut langkah-langkah untuk pembuatannya
- Buat Project dengan nama Belajar Tab
2. Setelah project tercreate maka secara otomatis android membentuk 3 file yaitu :
- main.xml
- string.xml
- TabSport.java
3. untuk membuat user interfacenya, bukafile main.xml lalu ketikkan kode berikut
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp" />
</LinearLayout>
</TabHost>
Kalau kita lihat pada kode diatas terdapat tag baru yaitu <TabHost> dan <TabWidget> nah kedua tag tersebut yang harus ada untuk membuat Tab
4. Tab Menu akan lebih menarik apabila disertai dengan icon, pada directory res buat directory drawable letakkan icon-icon yang akan kita gunakan pada tab didirectory tersebut, karena tema kita kali ini membuta Tab Sport maka iconnya juga icon Sport, masing-masing tab terdiri dari 2 icon.
Setelah icon, selanjutnya kita buat xml untuk masing-masing tab, dan simpan semua xmlnya didalam directory drawable
ic_tab_basket.xml yang mengatur gambar yang tampil apabila tab basket di sentuh
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- When selected, use normal -->
<item android:drawable="@drawable/basketball_ball_normal"
android:state_selected="true" />
<!-- When not selected, use grey -->
<item android:drawable="@drawable/basketball_ball_grey" />
</selector>
ic_tab_soccer.xml yang mengatur gambar yang tampil apabila tab soccer di sentuh
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- When selected, use normal -->
<item android:drawable="@drawable/soccer_ball_normal"
android:state_selected="true" />
<!-- When not selected, use grey -->
<item android:drawable="@drawable/soccer_ball_grey" />
</selector>
ic_tab_tennis.xml yang mengatur gambar yang tampil apabila tab tennis di sentuh
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- When selected, use normal -->
<item android:drawable="@drawable/tennis_ball_normal"
android:state_selected="true" />
<!-- When not selected, use grey -->
<item android:drawable="@drawable/tennis_ball_grey" />
</selector>
Setelah semua icon dan file-file xml selesai dibuat maka directry drawable akan terlihat seperti dibawah ini
5. Sekarang kita melangkah ke pemrograman javanya untuk activity tab-tab tersebut. Pada package com.agus.sporttab buat class baru dan simpan nama BasketActivity.java yang akan beraksi apabila tab basket diklik
package com.agus.sporttab;
/**
* Class BasketActivity
* @version 1.0 Jan 07, 2011
* @author Agus Haryanto (agus.superwriter@gmail.com)
* @website http://agusharyanto.net
*/
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class BasketActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Basket tab \n Kobe Briant \n Lebrown James \n Dwayne Wade");
setContentView(textview);
}
}
6. Buat class baru lagi dan simpan dengan nama SoccerActivity.java yang akan beraksi apabila tab soccer diklik
package com.agus.sporttab;
/**
* Class SoccerActivity
* @version 1.0 Jan 07, 2011
* @author Agus Haryanto (agus.superwriter@gmail.com)
* @website http://agusharyanto.net
*/
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SoccerActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Soccer tab \n Firman Utina \n Irfan Bahdim \n Bambang Pamungkas");
setContentView(textview);
}
}
7.
7. Buat class baru lagi dan simpan dengan nama TennisActivity.java yang akan beraksi apabila tab Tennis diklik
package com.agus.sporttab;
/**
* Class TennisActivity
* @version 1.0 Jan 07, 2011
* @author Agus Haryanto (agus.superwriter@gmail.com)
* @website http://agusharyanto.net
*/
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class TennisActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Tennis tab \n Rafael Nadal \n Roger Federrer \n Novac Djokovic");
setContentView(textview);
}
}
8. Sekarang mari kita selesaikan otak dari aplikasi kita buka kembai file TabSport.java kemudian isikan dengan kode dibawah ini
package com.agus.sporttab;
/**
* Class TabSportActivity
* @version 1.0 Jan 07, 2011
* @author Agus Haryanto (agus.superwriter@gmail.com)
* @website http://agusharyanto.net
*/
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.os.Bundle;
import android.widget.TabHost;
public class TabSport extends TabActivity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Resources res = getResources(); // Resource object to get Drawables
TabHost tabHost = getTabHost(); // The activity TabHost
TabHost.TabSpec spec; // Resusable TabSpec for each tab
Intent intent; // Reusable Intent for each tab
// Create an Intent to launch an Activity for the tab (to be reused)
intent = new Intent().setClass(this, SoccerActivity.class);
// Initialize a TabSpec for each tab and add it to the TabHost
spec = tabHost.newTabSpec("soccer").setIndicator("Soccer",
res.getDrawable(R.drawable.ic_tab_soccer))
.setContent(intent);
tabHost.addTab(spec);
// Do the same for the other tabs
intent = new Intent().setClass(this, BasketActivity.class);
spec = tabHost.newTabSpec("basket").setIndicator("Basket",
res.getDrawable(R.drawable.ic_tab_basket))
.setContent(intent);
tabHost.addTab(spec);
intent = new Intent().setClass(this, TennisActivity.class);
spec = tabHost.newTabSpec("tennis").setIndicator("Tennis",
res.getDrawable(R.drawable.ic_tab_tennis))
.setContent(intent);
tabHost.addTab(spec);
tabHost.setCurrentTab(3);
}
}
9. Langkah terakhir adalah merubah file AndroidManifest.xml, buka file tersebut kemudian isikan dengan kode berikut
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.agus.sporttab"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name" >
<activity android:name=".TabSport"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SoccerActivity"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar">
</activity>
<activity android:name=".BasketActivity"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar">
</activity>
<activity android:name=".TennisActivity"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar">
</activity>
</application>
<uses-sdk android:minSdkVersion="7" />
</manifest>
Perhatikan tag <uses-sdk android:minSdkVersion=”7” /> saya isi dengan 7 agar project ini bisa dijalankan pada android dengan minimal versi éclair keatas. Kalau mau froyo keatas ganti 7 dengan 8.
Disini kita juga harus mendaftarkan Activity untuk masing-masing tab yang telah kita buat tadi.
10. Setelah proses yang cukup panjang, akhirnya tiba waktunya kita untuk menjalankan project kita. Setelah kita Run maka tampilannya akan seperti ini
Klik (Sentuh) tab Basket
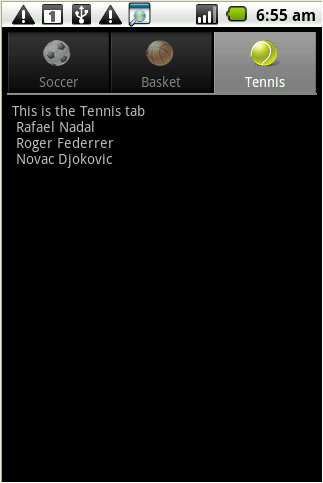
Klik (sentuh) tab Tennis
Alhamdulillah kita telah menyelesaikan tutorial membuat Tab di android walaupun langkahnya lumayan panjang tapi terbayar dengan hasilnya.
Oh ya selanjutnya kita ada rencana membuat aplikasi semacam “motivational quotes” kalau yang ada dimarket kan bahasa inggris. Nah kita mau buat untuk quotesnya berisi kata-kata atau kalimat-kalimat motivasi yang berbahasa Indonesia (Aplikasi ini rencananya menggunakan Tab Menu untuk navigasinya). Nah bagi para pembaca yang ingin menyumbangkan kata-kata / kalimat motivasinya bisa isi di comment article ini atau email langsung ke saya, jangan lupa dicantumkan juga asal dari kata motivasi tersebut.
Misal, saya ambil contoh satu kalimat dari pak Mario Teguh
| Tugas kita bukanlah untuk berhasil. Tugas kita adalah untuk mencoba, karena didalam mencoba itulah kita menemukan dan belajar membangun kesempatan untuk berhasil (Mario Teguh) |
referensi:
http://www.freeiconsdownload.com (sumber icon untuk tab)
Semoga Bermanfaat
Salam Hangat
Agus Haryanto
- Buat Project dengan nama Belajar Tab
- Buat Project dengan nama Belajar Tab






Terima kasih untuk sharingnya bro, sangat2 bermanfaat
@jakontil
http://www.gopego.com
>>Perhatikan tag
waduh.. yg selalu miss kl dibikin..
Mantap GAN
kk, mohon tutorial buat deploy aplikasinya jg ke handphone, aku pake x8. semacam installan gitu (.apk)
Alhamdulillah setelah dicoba berhasil juga..
hanya mesti menggunakan eclipse-SDK-3.5.1-win32
@osiris, insya Allah akan ditulis pada tutorial-tutorial selanjutnya
@Royyan, Selamat mengembangkannya menjadi aplikasi yang dapat berguna bagi orang banyak 🙂
bro saya coba koq muncul pesan error yah di main.xmlnya
Error during post inflation process:
TabHost requires a TabWidget with id “android:id/tabs”.
View found with id ‘tabs’ is ‘com.android.layoutlib.bridge.MockView’
@flagantz, btw pakai eclipse versi berapa ?
emg harus eclips versi brp mas ?
di eclips yg aku pake drawablenya ada 3 file.
hdpi,ldpi,dst.
aq naroh disalah satu malah error.
@adi kita pakai eclipse 3.5 Galileo, untuk directory drawable itu kita buat sendiri
oke mas makasih……aku coba lagi deh…
mas… saya udah ikutin step by step tapi masih ada masalah di TabSport.java, pesen errornya R.drawable.BasketActivity cannot be resolved
@clown, apakah directory drawablenya sudah dibuat. dan file-file yang dibutuhkan sudah dicopykan kedirectory tersebut
pak, saya udah jalan, tapi saya ko ga bisa masukin misalnya edit text di salah satu tab.
saya udah coba masukin edit text di tab basket misalnya, tapi masukinnya dari xml, nah itu ko ga bisa ya??
mohon bantuannya, maaf masih baru hehe
maaf, mksdnya saya udah bisa masukin elemen itu, tapi cm elemen itu aj dan ga bisa masukin 2 buah elemen atau lebih, misalnya saya pengen button dan edit text, tapi yang muncul cuma edit text aj..
Gan… dah dicobain neh. Tapi blum berhasil masih ada yang error. Mau nanya neh pas selesai buat folder drawable kemudian bikin xml file nya untuk pilihan type of resource apa ya?
mas.. apakah tab menu bisa dibuat lebih dari 3..?
misalnya 40 gitu..
mohon pencerahannya ya..
thx be4..
@gigih, bisasih, tapi secar konsep user interface ini tidak bagus. lebih baik dari 40 itu dibagi-bagi menjadi kategori. lalu kombilnasikan list menu dengan tab
alhamd udah solve gan.. Cluenya adalah file2nya harus diimport ya?? Karena sebelum diimport sy masukin aja isi file drawablenya lewat folder project dan di file java ga dikenali. Setelah diimport alhamd jalan programnya. Thanks
@om agus
saya blum paham cara mengkombinasikan list menu dengan tab…
baru 1bulan otak atik buat aplikasi android..
awalnya mau menggunakan tombol button perkatagori menggunakan aplikasi yang sudah jadi terus niatnya mau edit,tapi blum ada hasilnya..
kalau ada waktu mohon tutorialnya ya..
makasih..
Pak mau tanya kl ingin mnambhkan menu exit bagaimana ya???
assalamualaikum, saya mau tanya nih pak, kok saya eror di variable spec nya, yang di tabsport.java , apa mungkin spec harus di deklarasikan dulu ya pak? mohon pencerahannya , terima kasih. 🙂 wassalam
mas,,
programnya berhasil di complie dan running.
tapi pas mau di jalanin di emulatornya koq muncul pesan yang harus “Force to Close” ???
kesalahannya dimana ya mas???
@wisnu parsetyo. Wa’alaikumsalam we.wb. apakah sudah semua bagian kodingnya diselesaikan ?
kalo mau nambahin gambar di bawah teks di dalam tab gmn ya pak?
misal : di tab soccer “this is the soccer tab Firman Utina” terus dibawah teks mau ditambahin foto, gmn crnya ya pak, saya udah coba tapi teksnya malah hilang, yang muncul malah gambarnya aja.
mz, saya mau tanya. kalo tab nya itu diisi list gitu gmn ya? jadi bukan text ajj. mohon bantuannya..
oya, say juga lagi belajar radio button gitu, udah muncul, tapi jika radiobuttonnya di klik selalu force close trus.. mohon diposting bikin radio button.
Terimakasih..
mas, kenapa saya sering mendapatkan pesan “R cannot be resolved” yah????
itu salah dimananya sih????
mohon bantuan dong…
siiiip…!!keereen..!!
kaLo nambahin aplikasi di masing activity koQ force close ya?
wah wah, smua tutorian mas agus ini, REALLY USEFUL !!! sip dah mas, keep posting !!
Gan mau tanya nie…Klo Tab contect-nya diganti dengan webview gmn caranya ya gan? karena ane dah coba macem2in kok tetep aja ga nonggol ya tuh webnya?? mohon pencerahan gan..
Sedikit tips, waktu kita mengedit file main.xml apabila terjadi error abaikan saja, nanti pas di run aplikasinya tetap jalan kok, sesuai dengan tampilan yang seperti di atas
semoga bermanfaat 🙂
mas kok saya jalanin di emulator unculnya ‘force close’ terus ya? apa yang salah,padahal scriptnya ga ada eror mohon bantuanya thanks
Om,,
kalo misalnya saya memasukkan button ke dalam tab, bisa gk ya??
kalo bisa,, bagaimana caranya om,, thx,,
mas…, gmana caranya bikin tab icon 3 x 3?
jadinya ntar menunya jadi
123
456
789
Yang mengalami error kemungkinan ada salah nama activity di Manifest yaitu:
<activity android:name=".TabSport" android:label="@string/app_name"
Karena by default Eclipse membuat Manifest ini dengan nama .TabSportActivity
Jadi tinggal hapus kata "Activity" nya.
Semoga membantu
Apabila masih ada error tidak mau running, bisa dilihat lognya dengan mengaktifkan LogCat dengan cara:
Window > Show View > Other.. > Android > LogCat
Maka akan muncul tab baru (LogCat) pada Log window, cek bagian paling bawah untuk mengetahui apa yang menjadi penyebab aplikasi tidak mau start. Semoga membantu
mas kalo tabnya taro dibawah bisa gk yah??
@ahdian, bisa, cuma tentunya kodingnya juga berubah 🙂
Hallo mas Agus, mau tanya misal kita set tabhost.setCurrentTab(2) yang muncul pertama kali adalah TennisActivity kan? tapi kok SoccerActivity ikut ke create jg ya activity nya?
Thanks
Pak Agus, tolong donx kasih contoh aplikasi sederhana dengan mengkombinasikan beberapa editText,radioButton, dan 1 buah button, dimana masing-masing radioButton mnentukan hasil yang berbeda. terimakasih
soob makasih bayak sob sdqt ilmu tp bermakana sekali, ajib bin toyib, hehehehehehe
Om .. saya udah berhasil tabhostnya,, tpi gagal pas icon tabhostnya ga mau berubah klu di select..
tuh gmna om?
Misi mas Agus, saya mo nanya nie… Klo misal di tab pertama saya mau menambahkan combobox dinamis caranya gmn yah??? saya udah coba sebelumnya dengan tutorial combobox dinamis milik mas agus, tapi saat saya coba gabungkan selalu hasilnya error terus… Mohon pencerahannya…T.T
terima kasih bang agus. website ini benar-benar membantu 🙂 Allah bless you
alhamdulillah sudah tidak ada error pak, namun ketika saya jalankan baik di emulator ataupun di gadgetnya langsung yang terjadi “force close” mohon bimbingannya pak 😀
mas agus,,
tlong donk share contoh project mengkombinasikan tabmenu dengan listview..
trmkasih..
atas ane….tinggal bikin 2 class aje, yg satu menu tab nya,,,yang satu listview nya,,,,ntar pas di kodingan tab yg ada intent-nya(cari di kodingan atas),,,arahin ke class listview nya,,,jadi ntar intent listview-nya biar nampil di tab nya,,,,
saya error disini: res.getDrawable(R.drawable.ic_tab_soccer))
ada yang bisa bantu saya?
bang ko di AndroidManifest.xml nya ada yg error tapi ga keliatan dmana yg errornya….
agan agus mau tanya nih ? klo ada tanda eror begini knp ya
Description Resource Path Location Type
R cannot be resolved to a variable RSIJTab.java /RSIJ/src/your/arief/rsijtab line 11 Java Problem
Description Resource Path Location Type
R cannot be resolved to a variable TabRsij.java /RSIJ/src/your/arief/rsijtab line 21 Java Problem