Jumpa lagi denganAgus Haryanto dalam seri tutorial Android, pada kesempatan ini kita akan membahas tentang pembuatan Tab Menu di android.
Dalam dunia aplikasi Tab Menu ini termasuk kedalam kelompok horizontal menu.Tab Menu cocoknya digunakan untuk applikasi yang hanya menggunakan tidak lebih dari 5 Menu, Jika sudah lebih dari 5 Menu Tab Menu bisa dikombinasikan dengan List Menu.
Tab Menu punya kelebihan dan kekurangan.
Kelebihannya yaitu Menu selalu kelihatan sehingga memudahkan user untuk pindah-pindah menu.
Kerugiannya yaitu Menu yang selalu tampil diatas itu memakan tempat di layar kita (walaupun tidak begitu banyak).
Seperti Aplikasi bangun datar yang telah kita buat pada tutorial sebelumnya yang menggunakan List Menu, kita dapat modifikasi dengan memnggunakan Tab Menu
Setelah mendapat pemahaman tentang Tab Menu, bagaimana masih tertarik memepelajari Tab Menu ?
Kalau masih mari kita melangkah pada bagian pemrogramannya. Kita akan sebuah Tab Menu yang didalamnya ada Tab Soccer, Tab BasketBall, Tab Tennis
Berikut langkah-langkah untuk pembuatannya
- Buat Project dengan nama Belajar Tab
2. Setelah project tercreate maka secara otomatis android membentuk 3 file yaitu :
- main.xml
- string.xml
- TabSport.java
3. untuk membuat user interfacenya, bukafile main.xml lalu ketikkan kode berikut
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp" />
</LinearLayout>
</TabHost>
Kalau kita lihat pada kode diatas terdapat tag baru yaitu <TabHost> dan <TabWidget> nah kedua tag tersebut yang harus ada untuk membuat Tab
4. Tab Menu akan lebih menarik apabila disertai dengan icon, pada directory res buat directory drawable letakkan icon-icon yang akan kita gunakan pada tab didirectory tersebut, karena tema kita kali ini membuta Tab Sport maka iconnya juga icon Sport, masing-masing tab terdiri dari 2 icon.
Setelah icon, selanjutnya kita buat xml untuk masing-masing tab, dan simpan semua xmlnya didalam directory drawable
ic_tab_basket.xml yang mengatur gambar yang tampil apabila tab basket di sentuh
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- When selected, use normal -->
<item android:drawable="@drawable/basketball_ball_normal"
android:state_selected="true" />
<!-- When not selected, use grey -->
<item android:drawable="@drawable/basketball_ball_grey" />
</selector>
ic_tab_soccer.xml yang mengatur gambar yang tampil apabila tab soccer di sentuh
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- When selected, use normal -->
<item android:drawable="@drawable/soccer_ball_normal"
android:state_selected="true" />
<!-- When not selected, use grey -->
<item android:drawable="@drawable/soccer_ball_grey" />
</selector>
ic_tab_tennis.xml yang mengatur gambar yang tampil apabila tab tennis di sentuh
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- When selected, use normal -->
<item android:drawable="@drawable/tennis_ball_normal"
android:state_selected="true" />
<!-- When not selected, use grey -->
<item android:drawable="@drawable/tennis_ball_grey" />
</selector>
Setelah semua icon dan file-file xml selesai dibuat maka directry drawable akan terlihat seperti dibawah ini
5. Sekarang kita melangkah ke pemrograman javanya untuk activity tab-tab tersebut. Pada package com.agus.sporttab buat class baru dan simpan nama BasketActivity.java yang akan beraksi apabila tab basket diklik
package com.agus.sporttab;
/**
* Class BasketActivity
* @version 1.0 Jan 07, 2011
* @author Agus Haryanto (agus.superwriter@gmail.com)
* @website http://agusharyanto.net
*/
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class BasketActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Basket tab \n Kobe Briant \n Lebrown James \n Dwayne Wade");
setContentView(textview);
}
}
6. Buat class baru lagi dan simpan dengan nama SoccerActivity.java yang akan beraksi apabila tab soccer diklik
package com.agus.sporttab;
/**
* Class SoccerActivity
* @version 1.0 Jan 07, 2011
* @author Agus Haryanto (agus.superwriter@gmail.com)
* @website http://agusharyanto.net
*/
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SoccerActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Soccer tab \n Firman Utina \n Irfan Bahdim \n Bambang Pamungkas");
setContentView(textview);
}
}
7.
7. Buat class baru lagi dan simpan dengan nama TennisActivity.java yang akan beraksi apabila tab Tennis diklik
package com.agus.sporttab;
/**
* Class TennisActivity
* @version 1.0 Jan 07, 2011
* @author Agus Haryanto (agus.superwriter@gmail.com)
* @website http://agusharyanto.net
*/
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class TennisActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Tennis tab \n Rafael Nadal \n Roger Federrer \n Novac Djokovic");
setContentView(textview);
}
}
8. Sekarang mari kita selesaikan otak dari aplikasi kita buka kembai file TabSport.java kemudian isikan dengan kode dibawah ini
package com.agus.sporttab;
/**
* Class TabSportActivity
* @version 1.0 Jan 07, 2011
* @author Agus Haryanto (agus.superwriter@gmail.com)
* @website http://agusharyanto.net
*/
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.os.Bundle;
import android.widget.TabHost;
public class TabSport extends TabActivity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Resources res = getResources(); // Resource object to get Drawables
TabHost tabHost = getTabHost(); // The activity TabHost
TabHost.TabSpec spec; // Resusable TabSpec for each tab
Intent intent; // Reusable Intent for each tab
// Create an Intent to launch an Activity for the tab (to be reused)
intent = new Intent().setClass(this, SoccerActivity.class);
// Initialize a TabSpec for each tab and add it to the TabHost
spec = tabHost.newTabSpec("soccer").setIndicator("Soccer",
res.getDrawable(R.drawable.ic_tab_soccer))
.setContent(intent);
tabHost.addTab(spec);
// Do the same for the other tabs
intent = new Intent().setClass(this, BasketActivity.class);
spec = tabHost.newTabSpec("basket").setIndicator("Basket",
res.getDrawable(R.drawable.ic_tab_basket))
.setContent(intent);
tabHost.addTab(spec);
intent = new Intent().setClass(this, TennisActivity.class);
spec = tabHost.newTabSpec("tennis").setIndicator("Tennis",
res.getDrawable(R.drawable.ic_tab_tennis))
.setContent(intent);
tabHost.addTab(spec);
tabHost.setCurrentTab(3);
}
}
9. Langkah terakhir adalah merubah file AndroidManifest.xml, buka file tersebut kemudian isikan dengan kode berikut
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.agus.sporttab"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name" >
<activity android:name=".TabSport"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SoccerActivity"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar">
</activity>
<activity android:name=".BasketActivity"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar">
</activity>
<activity android:name=".TennisActivity"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar">
</activity>
</application>
<uses-sdk android:minSdkVersion="7" />
</manifest>
Perhatikan tag <uses-sdk android:minSdkVersion=”7” /> saya isi dengan 7 agar project ini bisa dijalankan pada android dengan minimal versi éclair keatas. Kalau mau froyo keatas ganti 7 dengan 8.
Disini kita juga harus mendaftarkan Activity untuk masing-masing tab yang telah kita buat tadi.
10. Setelah proses yang cukup panjang, akhirnya tiba waktunya kita untuk menjalankan project kita. Setelah kita Run maka tampilannya akan seperti ini
Klik (Sentuh) tab Basket
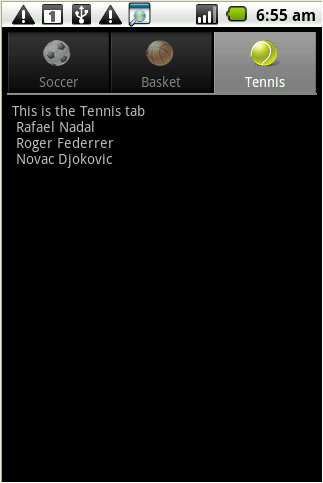
Klik (sentuh) tab Tennis
Alhamdulillah kita telah menyelesaikan tutorial membuat Tab di android walaupun langkahnya lumayan panjang tapi terbayar dengan hasilnya.
Oh ya selanjutnya kita ada rencana membuat aplikasi semacam “motivational quotes” kalau yang ada dimarket kan bahasa inggris. Nah kita mau buat untuk quotesnya berisi kata-kata atau kalimat-kalimat motivasi yang berbahasa Indonesia (Aplikasi ini rencananya menggunakan Tab Menu untuk navigasinya). Nah bagi para pembaca yang ingin menyumbangkan kata-kata / kalimat motivasinya bisa isi di comment article ini atau email langsung ke saya, jangan lupa dicantumkan juga asal dari kata motivasi tersebut.
Misal, saya ambil contoh satu kalimat dari pak Mario Teguh
| Tugas kita bukanlah untuk berhasil. Tugas kita adalah untuk mencoba, karena didalam mencoba itulah kita menemukan dan belajar membangun kesempatan untuk berhasil (Mario Teguh) |
referensi:
http://www.freeiconsdownload.com (sumber icon untuk tab)
Semoga Bermanfaat
Salam Hangat
Agus Haryanto
- Buat Project dengan nama Belajar Tab
- Buat Project dengan nama Belajar Tab






mas agus saya ada error di AndroidManifest nya pesannya
error: Error: No resource type specified (at ‘icon’ with value ‘@drawable’) mohon bantuannya 🙂 terima kasih
makasih ya mas Agus buat Ilmunya…baru nyoba skali ni dah jadi..
smoga sukses slalu…
wah kerenn ..
makasi mas atas tutorialnya hehe ..
saya mau nanya mas , kalo mau buat tab menu tapi lataknya di bawah , kalau di hp itu seperti menu ikon gimana caranya? . mohon bantuannya mas 🙂
terima kasih sebelumnya
pak agus memang kereen… ma’af saya memang tidak banyak berkomentar di blog anda…
tapi saya mendapat banyak ilmu diblog anda…
Mas Agus salam kenal, saya ingin belajar program android tapi terkendala cara instal paket yang harus diinstal, tolong email ke saya cara-cara dari awal, karena tutorial yang mas Agus berikan rata-rata langsung ke New Android Project .. nah cara instal aja lum nemu apalagi new android project. terima kasih atas ilmunya
The method getTabHost() is undefined for the type TabSport
mas saya mau bertnya
menjalankan getIntent().getExtras().getString di tabhost bagaimana ya???kok tidak jalan ya mas???ada tutorialnya.?
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.laptop);
PromoID = getIntent().getExtras().getString(“PromoID”);
PromoName = getIntent().getExtras().getString(“PromoName”);
PromoDetail = getIntent().getExtras().getString(“PromoDetail”);
Kat_Name = getIntent().getExtras().getString(“Kat_Name”);
MallName = getIntent().getExtras().getString(“MallName”);
PlaceName = getIntent().getExtras().getString(“PlaceName”);
by email aja mas tutorialnya…thanks
Maksih Gan..Tutorial nya sangat bermanfaat sekali
Alhamdulillah…. berhasil… Trims Tutornya…
pak, errornya di “@drawable/icon” itu kenapa ya…. mohon pencerahannya pak haha
di file AndroidManifest.xml
@andika, ganti aja dengan @drawable/ic_launcher
Sedikit menambahkan.
Error pada “@drawable/icon” itu dikarenakan kata “icon” itu merupakan nama dari gambar launcher yang menjadi ikon aplikasi tersebut, yang mana pada tutorial di atas menggunakan gambar dengan nama “icon”. Pada umumnya, pengaturan ikon launcher dapat diatur pada saat membuat project baru dengan default name = “ic_launcher” dengan gambar robot Android, dan dapat di-edit di AndroidManifest tersebut.
Mohon maaf bila kurang tepat.
Salam Developer Newbie. 🙂
Facebook : stone.scooterist
Mantap mas tutornya.
Ini yang dicari”.
Terima kasih. Mas @Agus.
pak, itu extends TabActivity bukannya udah depricated y? masih bisa dipakai kah?
pak, maaf. mau tanya,sudah ada yg menanyakan, cuma spt nya blum sempet dijawab.
1. selain yg saya select gmbar yg lain tetep yg bewarna yg muncul, knp y?
2. gmn y pak caranya? klo saya mau menambahkan widget2 yg lain, file mana yg harus di edit, saya coba2 main.xml, main.java blum bisa.. klo ditiap activity.java nya mau, tp bila lebih dr 1 widget, cuma 1 yg mau tampil dan yg lain ketutup. mkasih
Coba pelajari visibility layout
Mlam pk agus,,,Mlem2 d bkin pusing coba2 program android,,,
dri smua tutor hampir bnar smua tpi da satu yg mngganjal pada file “TabSport.java” ada tiga source yg error, pesan errornya “R.drawable.ic_tab_soccer cannot be resolved” smua pada masing2 ic_tab_.. trjadi error,,,!!! Mohon pencerahannya gann,,,maklum newbie. 🙂
Thank’s atas bntuannya.
Asslamualaikum…
Mas.. Ane mau tanya nih gimana klw Menu Tab seperti di atas melebihi dari 5 menu.. mungkin yg tampak di layar hanya 3 tapi bisa untuk di geser ke kanan or kekiri… gimana to mas… Makasih…
@Eidoel, Coba pelajari View Pager
mas, untuk membuat webview dengan multi tabbar itu dimana mas? seperti project ini namun data yang di ambil dari url website. makasih sebelumnya mas
atas ane …..
kan tinggal buat class webview aja, trus d panggil di tab nya,,,,,
pak, bagaimana bagian ini TabHost tabHost = getTabHost(); // The activity TabHost
pada getTabHost(); tidak terbaca?
kalau misalkan, textnya panjang bagaimana ya biar bisa di scroll ke atas dan ke bawah?
@winda, coba pakai scrollview
bagaimana untuk teks yang panjang? Saya sudah pake scroll text baik yang kode input method ataupun di xml.. tapi malahan menu tabnya ga fungsi..
mohon bimbingannya
untuk isi teksnya saya ambil dari file.txt
@dwinda, untuk bisa scroll bisa gunakan scroll view. lalu kalau untuk tab gunakan action bar
mas saya mau tanya kalau mau ganti warna tulisa yang ada di menu tabnya gimana ya mas
makasih banyak, sangat membantu 😀
mas saya sudah ngikutin step2nya, tab menunya muncul tapi kok gambarnya ga muncul ya? hanya tulisan saja yg muncul. Gambarnya sudah saya masukin ke drawable, juga sudah saya buat xmlnya di drawable. Format gambar iconnya ngaruh ga mas? saya pake .jpg
trims 🙂
keren banget mas, jujur saya gk ngerti ama ginian padahal saya anak IT :v
tapi insya allah kalo belajar pasti bisa 😀
owh iya saya ijin posting ulang di blog saya yah, nanti tak kasih sumber artikelnya 😀
mau tanya pak,, kalau membuat slideding ke kanan maupun kekiri gimna ya…
jdi kalau mau mengganti gambar, tinggal slide di layar kekanan maupun kekiri….
mohon bantuanya..
kalau berkenan tolong kirim tutornya ke alamat email saya,
terima kasih..
knp pake yg android studio ga bisa jalan yah?
minta izin mas buat pelajarin ini dan ngedit buat tugas akhir dan project kekhususan. saya juga ngambil beberapa tutorial mas buat aplikasi saya dan saya kembangkan sendiri. mohon izinnya kalo diperboleh kan. terima kasih mas 🙂
Maaf Pa Agus mau tanya, tabhost sudah berjalan dengan baik.
Hanya saja nama Tab nya huruf besar semua padahal nama dari Indicatornya huruf kecil. trus gambar icon tab nya juga tidak muncul pa Agus..
Apakah berpengaruh dari public class nyaa, soalnya di eclipse yang saya pakai TabActivity nya dicoret.
Mohon pencerahan nya pa Agus ..
Terimakasih 🙂
udah pa bisa teratasi 🙂
ternyata masalah nya gara2 “android:theme” di AndroidManifest.xml ..
Terimakasih pa Agus Sukses ! 😀
kalau aplikasi motivasional quotes nya dimana bisa liat source code nya mas agus?
mohon bantuannya untuk tugas projek semester ini mas.
makasih 🙂