Pada seri belajar android studio sebelumnya kita sudah menggunakan komponen user interface TextView, EditText dan Button. Kali ini kita akan buat project yang menggunakan Spinner dan ImageView. Spinner digunakan untuk Inputan Pilihan misalnya pilih negara. Lebih tenarnya spinner ini pada pemrogaraman lainnya sering disebut Combo Box. ImageView sesuai dengan namanya digunakan untuk menampilkan Gambar.
Sekarang mati kita mulai membuat project tentang nama hewan yang apabila salah satu hewan dipilih akan menampilkan gambar hewan. Mari kita ikuti langkah-langkah berikut ini.
1. Buat New Project dengan nama Belajar Spinner, klik next terus sampai finish.
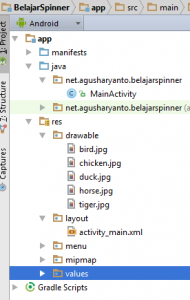
2. cari gambar hewan, bisa ke web site http://absfreepic.com/ cari gambar tiger, chicken, duck, horse dan bird. Taruh file gambar tersebut pada directory drawable di project kita. Sehingga strukt project android belajar spinner ini menjadi seperti dibawah ini.
3. Sekarang mari kita edit latout activity_main.xml lalu ketikan kode berikut
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Choose Animal"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="15dp" android:layout_marginRight="10dp"/>
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/spinnerAnnimal"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/textView"
android:layout_toEndOf="@+id/textView" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageViewAnimal"
android:layout_below="@+id/spinnerAnnimal"
android:layout_centerHorizontal="true"
android:src="@mipmap/ic_launcher" />
</RelativeLayout>
Disini terlihat kita menambahkan Spinner dan ImageView.
4. Sekarang kita ke otaknya yaitu bagian javanya, edit MainActivity.java lalu ketikan kode berikut
package net.agusharyanto.belajarspinner;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends Activity implements AdapterView.OnItemSelectedListener{
ImageView imageViewAnimal;
String[] array_animals = { "tiger", "chicken", "duck", "horse","bird"} ;
int[] array_drawable_animals={R.drawable.tiger, R.drawable.chicken, R.drawable.duck, R.drawable.horse,R.drawable.bird};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageViewAnimal = (ImageView) findViewById(R.id.imageViewAnimal);
Spinner spinnerAnimal = (Spinner)findViewById(R.id.spinnerAnnimal);
ArrayAdapter<String> spinnerCountAnimaldapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_dropdown_item, array_animals);
spinnerAnimal.setAdapter(spinnerCountAnimaldapter);
spinnerAnimal.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int position, long l) {
Toast.makeText(this, "You Choose: " + array_animals[position], Toast.LENGTH_LONG).show();
imageViewAnimal.setImageResource(array_drawable_animals[position]);
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
}
Pada kode diatas setiap kita memilih salah satu hewan maka imagveiewnya akan diisi gambar sesuai dengan hewan yang dipilih.
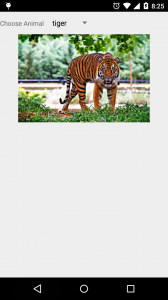
5. Sekarang mari kita jalankan projectnya
Kalau mau lebih bagus lagi kita bisa tambahkan satu TextView yang bisa kita isi dengan keterangan hewan tersebut.
Semoga Bermanfaat
Salam Hangat Developer Android
Agus Haryanto
Praktisi dan Pembicara Seminar Android



saya mau tanya
bagaimana cara memberi penjelasan pada “Aplikasi Mengenal Hewan dengan Spinner dan ImageView”
di Android Studio
Mohon bantuannya
Can you give me this example file??
Place send E-mail to me
Thanks!
Mohon pencerahannya, gina cara menambahkan pengenalan audio pada setip gambar.. Terimakasih