Seri Belajar Android kali ini kita akan bermain dengan Text Effect dan Text Shadow. Beberapa waktu lalu saya pernah menulis tutorial HTML5 membuat Text jadi indah. Saya penasaran apakah diandroid juga bisa. Akhirnya saya cari referensi di google dan ketemu tutorial yang bagus disini http://blog.stylingandroid.com/text-shadows/ akhirnya saya coba praktekan dan hasilnya bagus. Buat yang tertarik dengan Text Effect diandroid bisa dicoba langkah-langkahnya sebagai berikut.
1. Buat Project dengan nama LearnTextShadow, klik next sampai finish

2. pada directory res/values buat file baru dengan nama color.xml lalu ketikan kode berikut
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="White">#FFF</color>
<color name="Black">#000</color>
<color name="Grey">#7F7F7F</color>
<color name="DarkGrey">#4F4F4F</color>
<color name="Green">#0F0</color>
<color name="TransparentGrey">#7F000000</color>
</resources>
3. pada directory res/layout edit activity_main.xml lalu ketikan kode berikut
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:background="@color/White"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView android:textColor="@color/Black"
android:layout_width="wrap_content"
android:text="Simple Shadow"
android:textSize="18dp"
android:layout_height="wrap_content"
android:padding="2dp"
android:shadowColor="@color/TransparentGrey"
android:shadowDx="3"
android:shadowDy="3"
android:shadowRadius="0.01" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:background="@color/White"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView android:textColor="@color/Black"
android:layout_width="wrap_content"
android:textSize="18dp"
android:text="Soft Shadow"
android:layout_height="wrap_content"
android:padding="2dp"
android:shadowColor="@color/TransparentGrey"
android:shadowDx="3"
android:shadowDy="3"
android:shadowRadius="1.5" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:background="@color/White"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView android:textColor="@color/Black"
android:layout_width="wrap_content"
android:textSize="18dp"
android:text="Soft Shadow (Below)"
android:layout_height="wrap_content"
android:padding="2dp"
android:shadowColor="@color/TransparentGrey"
android:shadowDx="3"
android:shadowDy="-3"
android:shadowRadius="1.5" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:background="@color/Grey"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView android:textColor="@color/Black"
android:layout_width="wrap_content"
android:textSize="18dp"
android:text="Engraved Shadow"
android:layout_height="wrap_content"
android:padding="2dp"
android:shadowColor="@color/White"
android:shadowDx="1"
android:shadowDy="1"
android:shadowRadius="2" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:background="@color/Black"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView android:textColor="@color/White"
android:layout_width="wrap_content"
android:textSize="18dp"
android:text="Glowing Text"
android:layout_height="wrap_content"
android:padding="2dp"
android:shadowColor="@color/White"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="8" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:background="@color/Black"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView android:textColor="@color/Black"
android:layout_width="wrap_content"
android:textSize="18dp"
android:text="Ethereal Text"
android:layout_height="wrap_content"
android:padding="2dp"
android:shadowColor="@color/White"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="2" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:background="@color/Black"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView android:textColor="@color/Black"
android:layout_width="wrap_content"
android:textSize="18dp"
android:text="Spooky Text"
android:layout_height="wrap_content"
android:padding="2dp"
android:shadowColor="@color/Green"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="8" />
</LinearLayout>
</LinearLayout>
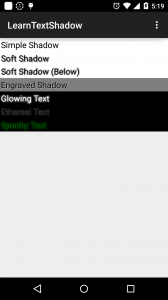
Disini terlihat ada 4 properti yang mengatur text effect pada textview android, yaitu shadowColor, shadowDx, shadowDy dan shadowRadius dengan memainkan 4 properti itu kita bisa menghasilkan effect yang berbeda-beda.
4. Kita bisa langsung run project kita, jika tidak ada masalah maka hasilnya adalah seperti ini

Semoga Bermanfaat
Salam Hangat Developer Android
Agus Haryanto
Trainer, Praktisi Android
Pembicara Seminar IT

Gimana kalo android:shadow nya diterapkan di button bisakah?