Belajar Android Studio kali ini akan mulai membahas tetnang Material Design. Sejak android Lolipop diluncurkan banyak perubahan dan komponen user interface baru untuk android. Salah satu yang penting bagi developer adalah Material Design. Dulu kita biasnya buat menu navigasi diatas dengan Action Bar, sekarang kita bisa buat dengan toolbar. Sesuai dengan namanya toolbar ini adalah Menu yang disusun sacar horisontal dalam kotak kecil yang didalmnya ada icon-icon yang akan menjalankan suatu pekerjaan atau perintah a[abila disentuh.
Sekarang mari kita mulai
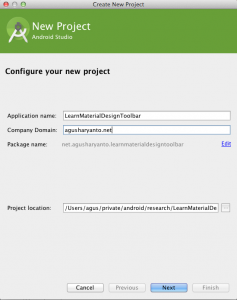
1. Buka android studio lalu buat project baru (New Project) , isi Application Name dengan “LearnMaterialDesignToolbar” dan domain Name dengan “agusharyanto.net”. Klik Next terus sampai Finish.
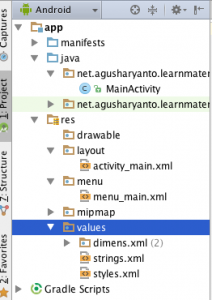
Maka project akan terbuat dengan struktur direktori seperti dibawah ini.
2. Sekarang kita siapkan resource untuk warnanya. Klik kanan directory values lalu pilih New → Values Resource File. Pada jendela New Resource File isi File Name dengan dengan “color” lalu klik OK secara otomatis akan membuat file color.xml. Edit color.xml lalu ketikan kode berikut
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="color_primary">#2196F3</color>
<color name="color_primary_dark">#1976D2</color>
<color name="accent_color">#536DFE</color>
</resources>
3. Sekarang kita ke directori layout lalu edit ActivityMain.xml tambahkan komponen toolbar. Untuk mudahnya ketikan kode berikut.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" tools:context=".MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:minHeight="?attr/actionBarSize"
android:background="@color/color_primary"
android:layout_width="match_parent"
android:layout_height="64dp">
</android.support.v7.widget.Toolbar>
</RelativeLayout>
4. Pada directorry values, buka file strings.xml, lalu ketikan kode berikut
<resources>
<string name="app_name">LearnMaterialDesignToolbar</string>
<string name="action_settings">Settings</string>
<string name="action_camera">Take Picture</string>
<string name="action_save">Save</string>
</resources>
5. Sekarang kita tambahkan icon camera dan save pada file menu_main.xml. Caranya buka directory menu lalu buka file menu_main.xml lalu ketikan kode berikut
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity">
<item android:id="@+id/action_settings"
android:title="@string/action_settings"
android:icon="@android:drawable/ic_menu_manage"
android:orderInCategory="100"
app:showAsAction="never" />
<item android:id="@+id/action_camera"
android:title="@string/action_camera"
android:icon="@android:drawable/ic_menu_camera"
android:orderInCategory="200"
app:showAsAction="ifRoom" />
<item android:id="@+id/action_save"
android:title="@string/action_save"
android:icon="@android:drawable/ic_menu_save"
android:orderInCategory="300"
app:showAsAction="ifRoom" />
</menu>
6. Sekarang kita edit bagian Activitynya. Pada directory java buka MainActivity lalu ketikan kode berikut
package net.agusharyanto.learnmaterialdesigntoolbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar topToolBar = (Toolbar)findViewById(R.id.toolbar);
setSupportActionBar(topToolBar);
topToolBar.setLogo(R.mipmap.ic_launcher);
topToolBar.setLogoDescription(getResources().getString(R.string.app_name));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
Toast.makeText(MainActivity.this, "Setting", Toast.LENGTH_LONG).show();
return true;
}
else if(id == R.id.action_camera) {
Toast.makeText(MainActivity.this, "Take Picture", Toast.LENGTH_LONG).show();
}
else if(id == R.id.action_save){
Toast.makeText(MainActivity.this, "Save Data", Toast.LENGTH_LONG).show();
}
return super.onOptionsItemSelected(item);
}
}
7. Jangan lupa pada styles.xml didirectory values rubah parent themenya dari “Theme.AppCompat.Light.DatkActionBar“ jadi “Theme.AppCompat.NoActionBar” jadi codenya menjadi seperti ini
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
</style>
</resources>
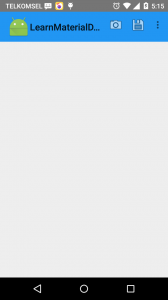
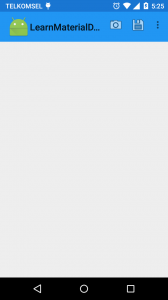
8. Saatnya kita Run Project kita. Jika semua berjalan lancar maka hasilnya akan seperti ini
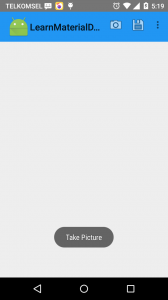
Klik icon camera maka akan mucul Toast “Take Picture”
9. Kalau dilihat notifiction bar warnaya belum serasi dengan toolbar. Kita bisa rubah warnya dengan menambahkan custome warna pada styles.xml sehingga kodenya menjadi seperti ini
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/color_primary</item>
<item name="colorPrimaryDark">@color/color_primary_dark</item>
<item name="colorAccent">@color/accent_color</item>
</style>
</resources>
10. Run kembali projectnya maka tampilannya sudah terlihat lebih cantik
11. Sudah kelihatan lebih cantikkan. Yang masih bujangan mau dapat istri yang cantik dan soleha nggak ?. Kalau mau, Ayo semangat untuk memantaskan diri untuk mendapatkannya. Salam Super.
Salam Hangat Developer Android
Agus Haryanto






wah bagus sekali tutorial nya pak, point nomor 11 sangat memotivasi sekali … makasi pak
terima kasih tutorialnya pak agus,. bagus sekali. ditunggu tutorial selanjutnya pak,..
bisa ajar tutorial untuk retrieve blob image dari mysql dan display di android application menggunakan httpURLConnenction. terima kasih
bagus tutorial nya sangat membantu. salam prima plastik spesialist map raport dan map sertifikat. info lengkap di : http://primaplastik.com/map-raport/
kalo mau menambah opsi di titik tiga yang di pojok kanan atas itu bagaimana ya??
thanks a lot.