Beberapa waktu yang lalu ada yang menanyakan tentang menampilkan katalog produk dalam aplikasi android. Kalau kita lihat aplikasi – aplikasi toko online android biasanya menampilkan produk dalam bentuk list atau grid.
Pada kesempatan kali ini kita akan mencoba menampilkan katalog produk dalam bentuk grid. Dan untungnya untuk urusan ini android sudah menyediakan komponen user interfacenya yaitu GridView.
Pada project kali ini kita akan mencoba membantu penjual buah langganan kita untuk dibuatkan katalog buahmya. Mari kita mulai.
1. Bukan Android studio lalu buat project dengan Nama “ProductCatalog”
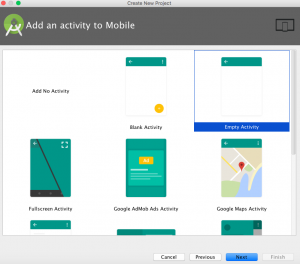
2. Klik Next sampai pada pilihan Activity pilih Empty Activity
3. Klik Next terus sampai finish. Tunggu sebentar, project akan tercreate secara otomatis.
4. Siapkan gambar buah-buahan bisa cari di http://iconarchive.com , semua gambar buah dalam project ini diambil dari sana. Semua gambarnya taruh di folder “drawable”
5. Sesuai Tema yaitu tentang Produk Katalog maka kita perlu model Product. Untuk itu pada package net.agusharyanto.productcatalog buat class baru dengan nama “Product” lalu ketikan kode berikut.
package net.agusharyanto.productcatalog;
/**
* Created by agus on 3/27/16.
* agus.superwriter@gmail.com
* http://agusharyanto.net
*/
public class Product {
private String id="";
private String name="";
private String image="";
private String price="";
public Product(String id, String name, String image, String price) {
this.id = id;
this.name = name;
this.image = image;
this.price = price;
}
private Product() {
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getImage() {
return image;
}
public void setImage(String image) {
this.image = image;
}
public String getPrice() {
return price;
}
public void setPrice(String price) {
this.price = price;
}
}
6. Sekarang kita urus layout untuk item produknya yang tediri dari gambar, nama dan harga. Untuk itu pada folder layout, buat layout baru dengan nama item_product. Lalu ketikan kode berikut.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="110dp"
android:layout_height="130dp" android:padding="2dp">
<ImageView
android:layout_width="90dp"
android:layout_height="90dp"
android:id="@+id/imageViewProduct"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Product Name"
android:id="@+id/textViewName"
android:gravity="center"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Price"
android:id="@+id/textViewPrice"
android:gravity="center"/>
</LinearLayout>
7. Untuk menampilkan ke Product GridView kita perlu buat Custom Adapter baru. Untuk buat class baru dengan nama ProductAdapter lalu ketikan kode berikut.
package net.agusharyanto.productcatalog;
import android.app.Activity;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.squareup.picasso.Picasso;
import java.util.List;
/**
* Created by agus on 3/27/16.
* agus.superwriter@gmail.com
* http://agusharyanto.net
*/
public class ProductAdapter extends ArrayAdapter<Product>{
Context context;
public ProductAdapter(Context context, int resource, List<Product> products) {
super(context, resource, products);
this.context = context;
}
/*private view holder class*/
private class ViewHolder {
TextView tvName;
TextView tvPrice;
ImageView ivProduct;
}
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
Product product = getItem(position);
LayoutInflater mInflater = (LayoutInflater) context
.getSystemService(Activity.LAYOUT_INFLATER_SERVICE);
if (convertView == null) {
convertView = mInflater.inflate(R.layout.item_product, null);
holder = new ViewHolder();
holder.tvName = (TextView) convertView.findViewById(R.id.textViewName);
holder.tvPrice = (TextView) convertView.findViewById(R.id.textViewPrice);
holder.ivProduct = (ImageView) convertView.findViewById(R.id.imageViewProduct);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.tvName.setText(product.getName());
holder.tvPrice.setText("Rp"+product.getPrice());
int imageid = context.getResources().getIdentifier(product.getImage(), "drawable", context.getPackageName());
try {
Picasso.with(context)
.load(imageid)
.fit()
.centerInside()
.into(holder.ivProduct);
}catch (Exception e){
Log.d("TAG","product:"+product.getName());
}
return convertView;
}
}
8. Pada class ProductAdapter terlihat ada code yang menggunakan library Picasso, untuk itu kita perlu menanmbahkan Libray Picasso pada script gradle (module).
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.2.1'
compile 'com.squareup.picasso:picasso:2.5.2'
}
9. Sekarang kita edit layout activity_main lalu ketikan kode berikut.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="net.agusharyanto.productcatalog.MainActivity">
<GridView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/gridViewProduct"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:numColumns="3" />
</RelativeLayout>
10. Sekarang mari kita edit class MainActivity lalu ketikan kode berikut.
package net.agusharyanto.productcatalog;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
/**
* Created by agus on 3/27/16.
* agus.superwriter@gmail.com
* http://agusharyanto.net
*/
public class MainActivity extends AppCompatActivity {
private List<Product> products = new ArrayList<Product>();
private GridView gridViewProduct;
private ProductAdapter productAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gridViewProduct = (GridView) findViewById(R.id.gridViewProduct);
initData();
drawDatatoGridView();
}
private void initData(){
List<String> fruits= Arrays.asList("apple", "banana", "cherry", "coconut", "grape", "kiwi", "lemon", "mango", "orange", "peach", "pear", "pineapple", "starfruit", "stroberry", "watermelon");
for (int i=0; i<fruits.size(); i++){
int id= i+1;
int price = id * 1000;
products.add(new Product(id + "", fruits.get(i), fruits.get(i), price + ""));
}
}
private void drawDatatoGridView() {
productAdapter = new ProductAdapter(MainActivity.this,
R.layout.item_product, products);
gridViewProduct.setAdapter(productAdapter);
gridViewProduct.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Product product = (Product) parent.getAdapter().getItem(position);
Toast.makeText(getBaseContext(),"Product Name :"+product.getName(),Toast.LENGTH_SHORT).show();
}
});
}
}
Perhatikan pada class diatas, ada method initData yang gunanya untuk menyiapkan data untuk digunakan pada ProductAdapter. Sedangakan method drawDatatoGridview digunakan untuk menggmabra data tadi ke GridVIew melalui ProductAdapter.
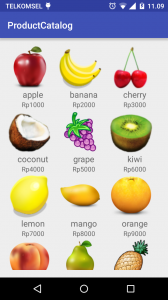
11. Sekarang mari kita jalankan projectnya. Jika semua berjalan lancar maka hasilnya adalah seperti ini.
Bagaimana sudah berhasil, atau kodingnya masih ada yang error ? Kalau belum tenang saja. Saya sudah siapkan solusinya, yaitu source code tutorial ini bisa di lihat di https://github.com/jatisari/ProductCatalog
Untuk versi pdfnya bisa dilihat disini.
Ayo semangat calon-calon developer android handal Indonesia.
Semoga Bermanfaat
Salam Hangat
Agus Haryanto
Developer Android dan Pembicara Seminar IT




Kalau ingin imagenya itu dari server/hosting ngambilnya caranya baaimana ?
Codding pengambillan gambarnya yang mana ya om?
mohon penerangannya om makasih om
bang, gimana caranya kasih kode produk otomatis, misal PRDK001, PRDK002, PRDK003 dst, gimana bang? tolong pencerahannya
Bila data harga produk ambilnya dari database, gimana yaa…
Apakah ada cara yang lebih simpel gan untuk membuat katalog?
Katalog ini bisa di ubah untuk katalog peraturan?